Hey there I' after publishing my project to azure I have used data comparison to transfer my database to the online server database but now My DateTimePicker does not work it now displayes in the top left corner and does not input data at all. When i ran the project again on the localversion it worked fine?
I found the followig errors in the console.
This has me fairly stumped. Has anyone seen anything like this before.
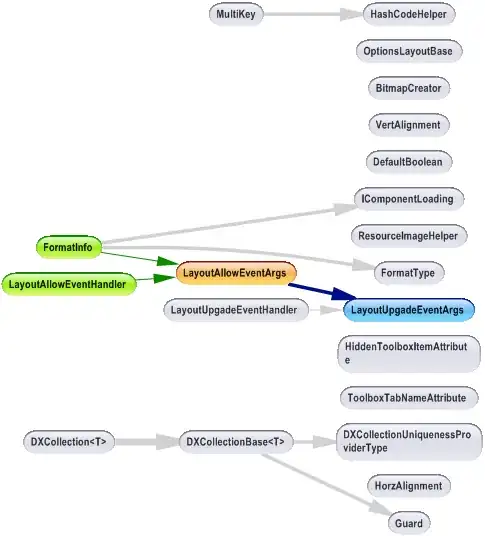
Azure View
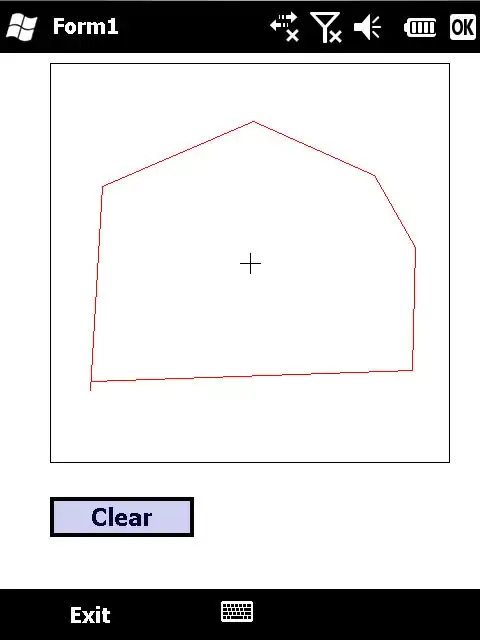
Localhost View
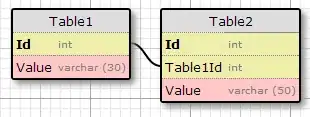
Bundles file
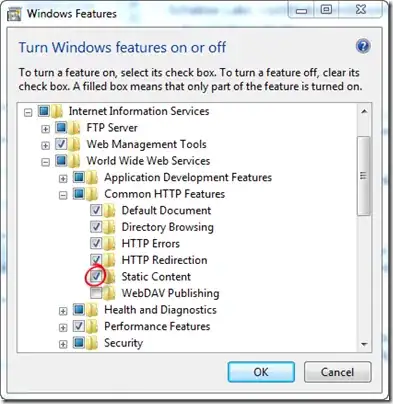
file structure