I'm looking for the way for converting polyline (created from i.e. 2 coordinates) to polygon containing at least 4 coordinates. Simple usage case is airway on the aviation map, it has start at point A, end at point B and width of x nautical miles. Dummy code is:
var someLine = new google.maps.Polyline({
path: [
{lat: 51.15, lng: 15},
{lat: 51.15, lng: 18}
],
geodesic: true,
strokeColor: '#000000',
strokeOpacity: 1.0,
strokeWeight: 5
});
someLine.setMap(map);
// how to convert above someLine into?:
var airway = new google.maps.Polygon({
paths: [
{lat: 51, lng: 15},
{lat: 51, lng: 18},
{lat: 51.3, lng: 18},
{lat: 51.3, lng: 15}
],
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.35,
geodesic: true
});
airway.setMap(map);
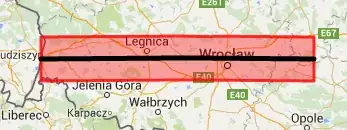
Which looks like:
where black line is common polyline and red polygon is desired effect.
Is that any API/plugin available for such task or I need to calculate the corners of polygon(s) manually?