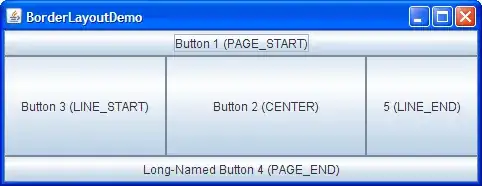
I would like to achieve the below layout.
There are 6 panels. The 4 buttons at the top are one panel, and the 3 buttons at the right side of the image are also in one panel. Apart from those two there are 4 other panels as indicated by the borders. I tried the below code but displays everything in a scattered way.
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(lefsideToolBarPanel,BorderLayout.LINE_START);
mainPanel.add(descriptionPanel,BorderLayout.LEFT);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(propertiesPanel,BorderLayout.EAST);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
How can I achieve the design as shown in the image? I need all the panels to be arranged inside that mainPanel. I cannot use null layout though. Please advice.
After trashgod's answer :
JPanel gridPanel = new JPanel(new GridLayout(1, 0));
gridPanel.add(jInternalFrame1);
gridPanel.add(descriptionPanel);
mainPanel.add(gridPanel, BorderLayout.LINE_START);
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(PropertiesPanel,BorderLayout.LINE_END);
What I get :