I do start off organising my .h files with the best intentions but somehow they get disgustingly messy.
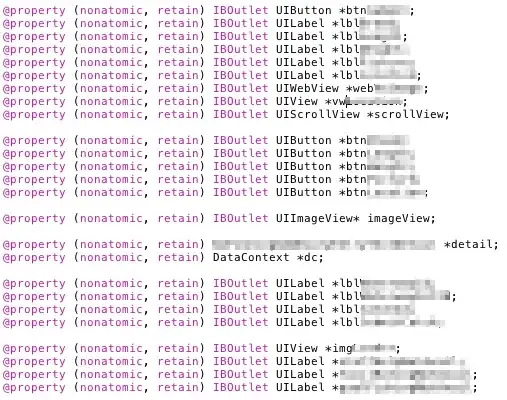
Below is an example (which isn't that bad, but i've seen much worse!). I've tried grouping sections with #pragma mark but it seems to look even messier.
All the UILabels and UIButtons are required (as mentioned above) as they're showing data coming from a web service request so they're all required if we're using Interface Builder to design our GUI's. For example, the label might be a "weight" or "height" characteristic for a product.
Does anyone have any good advice on how to organise these in the most maintainable/readable way?
Cheers