I am making a website for one of our clients. Our designers used blending: multiply because it can be done in CSS these days. I have implemented it in the site but I can't get the requested result and just wanted to ask you people if it even possible.
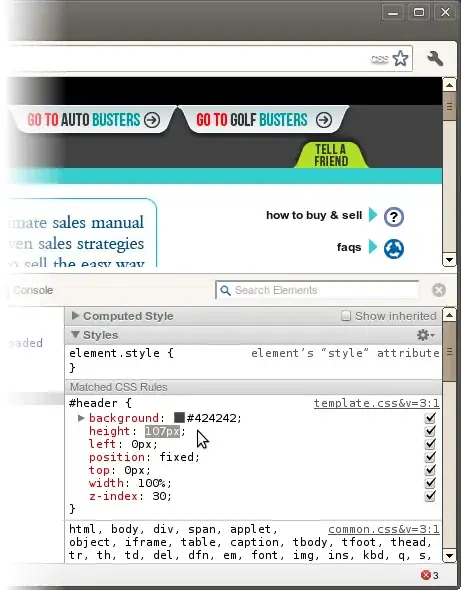
Here's the case: I have a big header with images in the background. On top of that header floats a round div which has mix-blend-mode: multiply. This works as desired, but in this div there is text which is also blended. Can I keep this text "unblended"?
desired effect:

What it is now:

Thanks in advance!