I have a action which works well ( loads all images and CSS) as a normal action but when I use Rotativa.MVC.ViewAsPdf to produce a PDF it don't load the CSS. and the application doesn't show any errors
public ActionResult DownloadNonProfessionalDeputy(int id)
{
Application_Attorney_NonProfessional oAP = db.Application_Attorney_NonProfessional.Find(id);
return new Rotativa.MVC.ViewAsPdf(oAP) { FileName = string.Format("DCM_Attorney_Non_Professional_Application.pdf", new { CustomSwitches = "--print-media-type --header-center \"text\"" }) };// { = "--header-right \"Page [page] of [toPage]\""};
//return View(oAP);
}
help appreciated
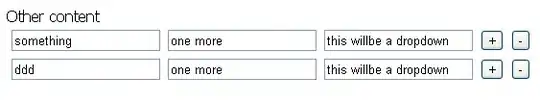
Image from PDF
Image from HTML View
The View
@model DCM_Intranet.Models.Application_Attorney_NonProfessional
@{
Layout = null;
int nPage = 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="~/images/gale_phillipson_corn.ico" type="image/x-icon">
<title>Attorney Non-Professional Application</title>
<link href="~/css/style.default.css" rel="stylesheet">
<link href="~/css/jquery.datatables.css" rel="stylesheet">
<script src="~/Scripts/jquery-2.2.3.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
<script src="~/js/modernizr.min.js"></script>
<script src="~/js/jquery-migrate-1.2.1.min.js"></script>
<script src="~/js/jquery.sparkline.min.js"></script>
<script src="~/js/toggles.min.js"></script>
<script src="~/js/retina.min.js"></script>
<script src="~/js/jquery.cookies.js"></script>
<script src="~/js/morris.min.js"></script>
<script src="~/js/raphael-2.1.0.min.js"></script>
<script src="~/js/jquery.datatables.min.js"></script>
<script src="~/js/chosen.jquery.min.js"></script>
<script src="~/js/custom.js"></script>
<script src="~/js/jquery.capslockstate.js"></script>
<script src="~/js/jspdf.js"></script>
</head>
<body>
<div class="container-fluid" id="content">
<!-- Top Header -->
<div class="row">
<div class="col-md-12">
<table class="table">
<tr>
<td valign="middle" align="left"><h2>Data Capture</h2></td>
<td valign="middle" align="right"><img src="~/Images/dcm.png" width="403" height="100" class="pull-right" />
</tr>
</table>
</div>
</div>
<div class="row">
<div class="col-md-12">
@{nPage++;}
<div class="row">
<div class="col-sm-6 pull-left"><h2>Court of Protection/Power of Attorney - Non-Professional </h2></div>
<div class="col-sm-6 pull-right vcenter"><strong>Page @nPage</strong></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="alert alert-info" role="alert">
<strong>Should you require any guidance in completing this form please contact the DCM New Business Team on 01748 825971 or dcm@dcmcash.com</strong>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="well well-sm">
<p>This form is for use for Court of Protection/Power of Attorney case where the deputy is Not Acting in a Professional Capacity.</p>
<p>
This form is intended for professional Introducer/Adviser use only—please do not pass it to your client. The objective of this form is to collect all of the data required to operate Dynamic Cash Management efficiently without any need for your input at a later date.
</p>
<p>Please ensure that the form is completed in full, as any omissions may lead to a delay in setting up your client’s Dynamic Cash Management account.</p>
<p>
<b>
It is particularly important to ensure that your client is consulted on Sections 8 (ATRI) and 9 (Liquidity) as they are used to determine the types of institutions and accounts that we will deposit your client’s cash with. Proper consultation will ensure that Dynamic Cash Management use only those institutions that your client is comfortable with and that they are able to withdraw funds when they need them.
</b>
</p>
</div>
</div>
</div>
</div>
</body>
</html>