I'm finding a difference in the appearance of the following code:
<html>
<style>
#outer{
display:flex;
border: 2px solid #73AD21;
width:50%;
height:25%;
}
#b1{
display:flex; /*I don't want to edit this, but it is the cause of inconsistency*/
flex:1;
}
#b2{
display:inline;
flex:1;
}
</style>
<head>
</head>
<body>
<div id=outer>
<button id=b1>hi</button>
<button id=b2>hello</button>
</div>
</body>
</html>
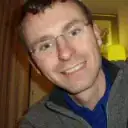
I would like the text in b1 to be centered like firefox in all three browsers, but I do not want to change the line indicated. I want the element to be able to remain "flex:display". How do I do this?
Order of browsers displayed above: Firefox, IE, Chrome.
Versions: Firefox 46.0.1, IE 11.0.9600, Crhome 50.0.2661.94.