For some reason my locally stored font is not being decoded correctly in my jsf application. I've tried everything, and at this point I'm at a loss.
This is the css reference (located in project/resources/text - same as font files)
@font-face {
font-family: 'BunkenTechSansStd-Med';
src: url("#{resource['text/30B733_0_0.eot']}");
src: url("#{resource['text/30B733_0_0.woff2']}") format('woff2'),
url("#{resource['text/30B733_0_0.woff']}") format('woff'),
url("#{resource['text/30B733_0_0.ttf']}") format('truetype');
}
The sheet is referenced in the template as:
<h:outputStylesheet library="text" name="MyFontsWebfontsKit.css"></h:outputStylesheet>
<h:outputStylesheet library="css" name="style.css"></h:outputStylesheet>
The error I'm receiving in chrome is stated as follows (for all three files):
"failed to decode downloaded font: http://localhost:1717/javax.faces.resource/text/30B733_0_0.woff2.jsf"
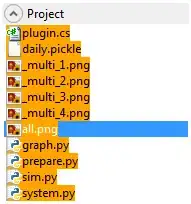
Here's is the folder structure:
Furthermore the mapping is as follows:
<mime-mapping>
<extension>eot</extension>
<mime-type>application/vnd.ms-fontobject</mime-type>
</mime-mapping>
<mime-mapping>
<extension>otf</extension>
<mime-type>font/opentype</mime-type>
</mime-mapping>
<mime-mapping>
<extension>svg</extension>
<mime-type>image/svg+xml</mime-type>
</mime-mapping>
<mime-mapping>
<extension>ttf</extension>
<mime-type>application/x-font-ttf</mime-type>
</mime-mapping>
<mime-mapping>
<extension>woff</extension>
<mime-type>application/x-font-woff</mime-type>
</mime-mapping>
<mime-mapping>
<extension>woff2</extension>
<mime-type>application/x-font-woff2</mime-type>
</mime-mapping>
And lastly a pic of the error in dev tools: