(Sorry for my bad english)
I'm trying to do a team page on Boostrap. I've 2 problems.
Here is the Bootply: http://www.bootply.com/xkMGZqW9hh
1) I wanted to do the same height for elements. I tried those 3 solutions : How can I make Bootstrap columns all the same height? and this : https://github.com/liabru/jquery-match-height but none of them worked well... negative margin doesn't allow to put border on bottom and I need it :/ and the others solutions put all the elements in only one row!
2) On my local project the floating elements are... weird. But on Bootply it works fine! I don't understand... I copied and pasted my code O_O I'm trying to center the elements in "Admin" and align the elements of the second line to the left... But I don't know how many elements I'll have ;) (MySQL)
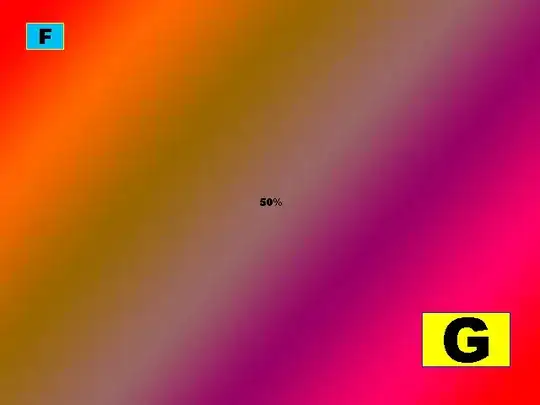
This is a screen of my problem :

I really don't understand why on Bootply it works "fine" but the centered...
What I'm trying to do :
Thank you <3