<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="110dp"
android:layout_margin="@dimen/news_item_cardview_margin"
app:cardElevation="@dimen/cardview_default_elevation">
<RelativeLayout
android:id="@+id/relative_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/news_image1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:contentDescription="@string/news_image_description"/>
<TextView
android:id="@+id/news_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"
android:layout_toEndOf="@id/news_image1"
android:layout_toRightOf="@id/news_image1"
android:textAppearance="?android:attr/textAppearanceMedium"/>
<TextView
android:id="@+id/news_pub_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/news_title"
android:layout_alignParentBottom="true"
android:layout_alignStart="@id/news_title"
android:layout_toEndOf="@id/news_image1"
android:layout_toRightOf="@id/news_image1"/>
<TextView
android:id="@+id/news_comments_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:drawableLeft="@drawable/ic_comment_black_18dp"
android:drawableStart="@drawable/ic_comment_black_18dp"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
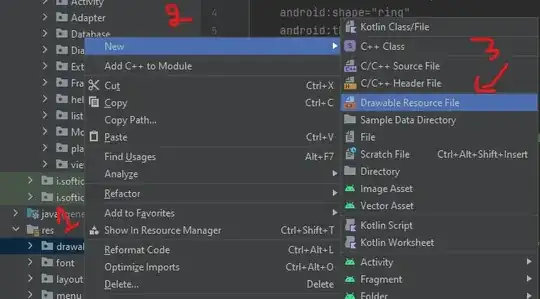
I want to create a layout like image 1 with layout xml above. But when i test it, I found the image view isn't large enough. it could be higher and wider.
how could i make the imageview have more priority than textview.