I'm using the newest releases from Xamarin (stable channel) and was preparing the app for republishing to the App Store. Since the last release, only a webservice url has changed. No changes in UI. However my table views look odd now. The only change that happened was the update of Xamarin Studio, Xamarin.iOS and Xamarin Mono. Executing the old App Store release doesn't have this visual issue (on the same device with iOS 9.2.3).
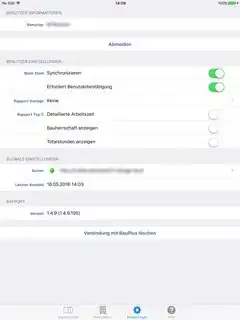
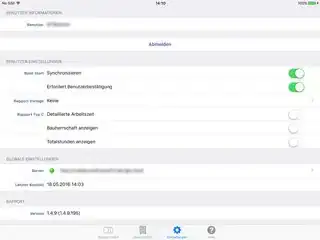
The two images show the difference at the left and right border. One has lot of spacing, while the other does not. And the row separator goes close to the left/right edge where the odd layout ends before. Funny thing is, that is not reproducible for every screen. Screens designed with the storyboard designer are okay. But table views which are implemented programatically aren't.
Is someone aware of any changes in this direction? I guess this issue has been driven by Xamarin or new default property in iOS SDK.
Old look (expected)
New look (unexpected)