I have a TextBox control within a StackPanel whose Orientation is set to Horizontal, but can't get the TextBox to fill the remaining StackPanel space.
XAML:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="180" Width="324">
<StackPanel Background="Orange" Orientation="Horizontal" >
<TextBlock Text="a label" Margin="5" VerticalAlignment="Center"/>
<TextBox Height="25" HorizontalAlignment="Stretch" Width="Auto"/>
</StackPanel>
</Window>
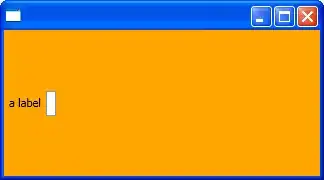
And this is what it looks like:

Why is that TextBox not filling the StackPanel?
I know I can have more control by using a Grid control, I'm just confused about the layout.