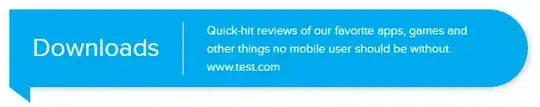
I'm trying to create a little promo banner that consists of flex container (pictured in light blue), a flex item that is itself a flex container which holds a paragraph and finally a second flex item which holds a description.
I want the first flex item to be flexible to a maximum of say 40% and then word wrap when it exceeds that length.
The problem is that when it does, it adds an exceedingly long padding to the paragraph which pushes the length of it and throws the design off balance.
I'm unsure if it is a flexbox issue or a paragraph length issue.
Single line - flex is fine
Multi line - weird padding
The Code:
.infoBox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: -o-flex;
display: flex;
align-items: center;
height: 90px;
background-color: #00aaee;
color: #ffffff;
padding: 14px 45px 14px 27px;
margin: 6px 0px 40px 0px;
-webkit-border-radius: 0px 45px 45px 0px;
-moz-border-radius: 0px 45px 45px 0px;
border-radius: 0px 45px 45px 0px;
position: relative;
-webkit-box-shadow: 2px 2px 10px 0px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 2px 2px 10px 0px rgba(0, 0, 0, 0.2);
box-shadow: 2px 2px 10px 0px rgba(0, 0, 0, 0.2);
}
.infoBox .title {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: -o-flex;
display: flex;
-webkit-box-flex: 0 auto;
-moz-box-flex: 0 auto;
-ms-flex-flex: 0 auto;
-webkit-flex: 0 auto;
-o-flex: 0 auto;
flex: 0 auto;
font-size: 30px;
margin-right: 27px;
align-items: center;
border-right: 1px solid white;
height: 100%;
max-width: 40%;
}
.infoBox .title p {
line-height: 1em;
margin-right: 27px;
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex-flex: 1;
-webkit-flex: 1;
-o-flex: 1;
flex: 1;
}<div class="infoBox">
<div class="title"><p>Behind the scenes</p></div>
<div class="description">
<p>Quick-hit reviews of our favorite apps, games and other things no mobile user should be without.</p><p>www.test.com</p>
</div>
</div>Any help would be greatly appreciated!