So, here is the deal. I have a PHP function which generates data from MySQL table and adds links for change of data and delte data from table/base.
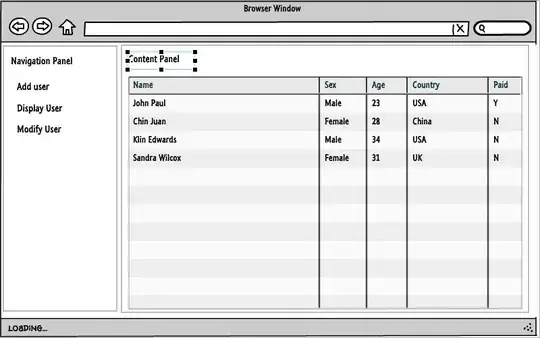
It generates something like this

Basically, I want to call confirmation modal before deleting a row in a table. As PHP code for deleting data works nicely I thought that it would be nice to have some sort confirmation before deleting data
So, I tried to create confirmation modal using resources from this link but without any luck.
Here is a PHP code that is connecting to the MySQL db
$db = connectPDO();
$sql = 'SELECT * from drzava ORDER BY id ASC';
$podaci = $db->query($sql);
$nazivi_stupaca = array('ID', 'Oznaka','Naziv','Valuta');
showHTMLTableWithEditDeleteLink($nazivi_stupaca, $podaci, 'drzava');
closePDO($db);
} catch (PDOException $e) {
showPDOErrors($e, $db);
}
// ===============here is HTML CODE for modal===========
?>
<div id="confirmModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Delete?</h3>
</div>
<div class="modal-body">
<p>Are you sure you wish to delete?</p>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">Cancel</button>
<button onclick="ok_hit()" class="btn btn-primary">OK</button>
</div>
</div>
Code for function showHTMLTableWithEditDeleteLink is here
function showHTMLTableWithEditDeleteLink($header_arr, $data_arr, $table_name) {
echo '<div class="table-responsive">';
echo '<table class="table table-hover table-striped table-bordered table-condensed">';
echo '<thead>';
echo '<tr>';
echo '<th>Rbr.</th>';
foreach($header_arr as $naziv_stupca) {
echo '<th th style="text-align: center;">', $naziv_stupca, '</th>';
}
echo '<th style="text-align: center" colspan=2>Akcija</th>';
echo '</tr>';
echo '</thead>';
echo '<tbody>';
$rbr = 1;
foreach($data_arr as $polja) {
echo "<tr>";
echo "<td >", $rbr++, ".</td>";
foreach ($polja as $pozicija => $vrijednost) {
if( is_integer($pozicija) ) {
echo "<td >", $vrijednost, "</td>";
}
}
echo "<td>";
if(myAuth::checkRights('UPDATE')){
echo '<a href="';
echo $table_name.'_promjena.php';
echo '?id=';
echo $polja[0];
echo '"class="btn btn-success btn-xs" role="button" ';
echo '"><span class="glyphicon glyphicon-pencil"></span> Change</a>';
}
echo "</td>";
echo "<td>";
if(myAuth::checkRights('DELETE')){
// link for delete
echo '<a class="btn btn-danger btn-xs"';
echo 'role="button" onclick="show_confirm()"';//calling modal before submiting
echo 'href="';
echo $table_name.'_brisanje.php';
echo '?id=';
echo $polja[0];
echo '"><span class="glyphicon glyphicon-trash"></span> Delete!</a>';
}
echo "</td>";
echo "</tr>";
}
echo '</tbody>';
echo '</table>';
echo '</div>';
}
And here is my PHP delete part of the code
try {
$sql = 'DELETE FROM drzava WHERE id = :id';
$db = connectPDO();
$stmt = $db->prepare($sql);
$stmt->bindParam(':id',$id);
$id = (int)$_GET['id'];
$stmt->execute();
echo "Pobrisana kava za id: $id<br>";
closePDO($db);
} catch (PDOException $e) {
showPDOErrors($e, $db, $stmt);
}
And finally, here is script.js for modal id
// function : show_confirm()
function show_confirm(){
// shows the modal on button press
$('#confirmModal').modal('show');
}
// function : ok_hit()
function ok_hit(){
// hides the modal
$('#confirmModal').modal('hide');
alert("OK Pressed");
// all of the functions to do with the ok button being pressed would go in here
}
I'know that it's a bit long question, but I wanted to elaborate my problem as detailed as possible, because I'm having this problem for a months know and to be fair PHP code worked nicely and I never really tried to do anything till recently, because I realized that I need some sort of confirmation for data removing in my future application. Thank you