I have this XAML:
<WrapPanel Orientation="Horizontal" Margin="10" HorizontalAlignment="Center">
<ItemsControl ItemsSource="{Binding Raccourcis}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding Contenu}" Width="25" Height="25" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</WrapPanel>
On the context side, I have that:
public ObservableCollection<Raccourci> Raccourcis
{
get
{
return m_raccourcis;
}
set
{
m_raccourcis = value;
OnPropertyChanged("Raccourcis");
}
}
public class Raccourci
{
public string Contenu { get; set; }
}
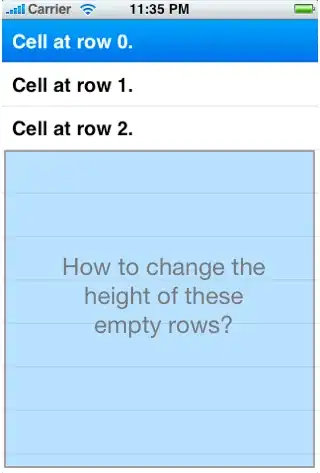
I just want to have buttons displayed horizontally but I get:
I'd like to have them with an horizontal alignement. Unfortunatly this answer ItemsControl with horizontal orientation does not seem relevant in my case...