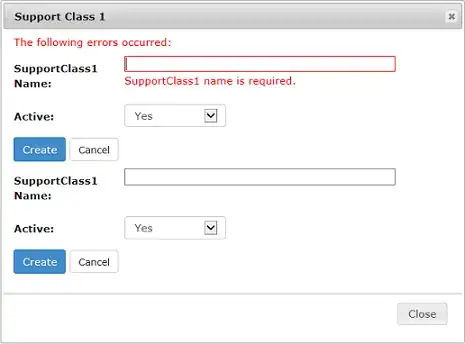
Noticed that in IE11/Edge 1px dotted border renders with some issues, in some parts of input it's brighter and in some - darker.
input {
display: block;
height: 23px;
vertical-align: middle;
font-size: 13px;
margin: 0;
min-width: 500px;
padding: 0 10px;
margin: 15px 0;
color: #C2C2C2;
background: #000000;
border: 1px dotted black;
}
Image with 1px dotted border even if I increase border -> 2px, the problem still exists.
Chrome/FF looks fine, is that an easy way to solve this, not changing the border type? https://jsfiddle.net/eehLaogk/11/ (open in IE11/Edge)