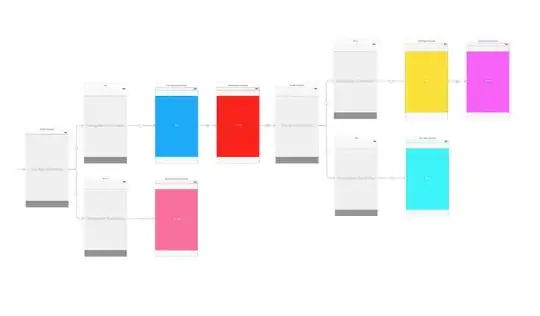
I am trying to achieve this as per guideline:

Basically I wanted something like this:
I wanted to make this appear to a popup just like the one from the docs.
When the user click 'views', a custom view will appear showing more options. I am creating a custom layout for PopupWindow but its not giving me the result I want. I am creating a simple color chooser where it allows user to choose 8 colors only. I tried inflating a layout containing a RecyclerView but it looked like this:
I know this is impossible, but does anyone able to achieve what "Google" is advertising on their guides? I believe it is impossible and yet many apps are able to do it.
Here is my code on how I instantiated my popup:
private void showChooseColorPopup()
{
/*
PopupMenu popup = new PopupMenu(this, mBottomMenuPanelLinearLayout);
MenuInflater inflater = popup.getMenuInflater();
inflater.inflate(R.menu.menu_note_color, popup.getMenu());
popup.show();
*/
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.layout_popup_menu_note_color , null);
NoteColorSelectionAdapter adapter = new NoteColorSelectionAdapter(this, NotifireID.colors);
adapter.setOnColorSelected(this);
GridLayoutManager layoutManager = new GridLayoutManager(this , 3);
layoutManager.setOrientation(GridLayoutManager.HORIZONTAL);
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recyclerview_popup_menu_note_color);
recyclerView.setAdapter(adapter);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(layoutManager);
// TODO Use Dialog instead
PopupWindow popupWindow = new PopupWindow(view, RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(ContextCompat.getDrawable(this, R.drawable.ic_white));
int location[] = new int[2];
mColorButton.getLocationOnScreen(location);
popupWindow.showAtLocation(mColorButton, Gravity.NO_GRAVITY, location[0] , location[1] - mColorButton.getHeight());
// popupWindow.show(mColorButton);
}
Here is my adapter for the GridView:
package com.neonwarge.android.notifire.adapter;
import android.content.Context;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import com.neonwarge.android.notifire.R;
import java.util.ArrayList;
public class NoteColorSelectionAdapter extends RecyclerView.Adapter<NoteColorSelectionAdapter.ViewHolder>
{
private final static int COUNT = 8;
private ArrayList<Integer> mColors;
private Context mContext;
private OnColorSelected mOnColorSelected;
public interface OnColorSelected
{
public void onColorSelected(View v, int position, int color);
}
public NoteColorSelectionAdapter(Context context , ArrayList<Integer> noteColors)
{
mColors = noteColors;
mContext = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.listitem_popup_menu_note_color, parent, false);
NoteColorSelectionAdapter.ViewHolder viewHolder = new NoteColorSelectionAdapter.ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position)
{
int selectedColor = mColors.get(position);
final int p = position; final int color = selectedColor;
switch(selectedColor)
{
case R.color.yellow:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_yellow));
break;
case R.color.orange:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_orange));
break;
case R.color.purple:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_purple));
break;
case R.color.red:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_red));
break;
case R.color.pink:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_pink));
break;
case R.color.skyblue:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_skyblue));
break;
case R.color.brown:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_brown));
break;
case R.color.green:
holder.mColorImageButton.setImageDrawable(ContextCompat.getDrawable(mContext, R.drawable.ic_green));
break;
}
holder.mColorImageButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
if(mOnColorSelected != null)
mOnColorSelected.onColorSelected(v, p, color);
}
});
}
@Override
public int getItemCount()
{
return COUNT;
}
public void setOnColorSelected(OnColorSelected i)
{
mOnColorSelected = i;
}
public static class ViewHolder extends RecyclerView.ViewHolder
{
public ImageButton mColorImageButton;
public ViewHolder(View view)
{
super(view);
mColorImageButton = (ImageButton) view.findViewById(R.id.imagebutton_color_note);
}
}
}
Here is my layout_popup_menu_note_color:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview_popup_menu_note_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
Here is the link I checked, none of them worked for me. Except for reflection hack, since I haven't tried it.
Set own layout in popup window in android
PopupMenu works for me but I wanted icons. I know for the fact that is not possible. But I beg to differ, a lot of apps I saw has a button somewhere on their layout, I clicked it and then a PopupWindow will appear, making the button look like a menu dropdown list.
The reason I am doing this because as you can see, my bottom panel menu is a just a custom layout. I created a custom labeled button, and I want a menu to popup when I clicked it.
Thank you!