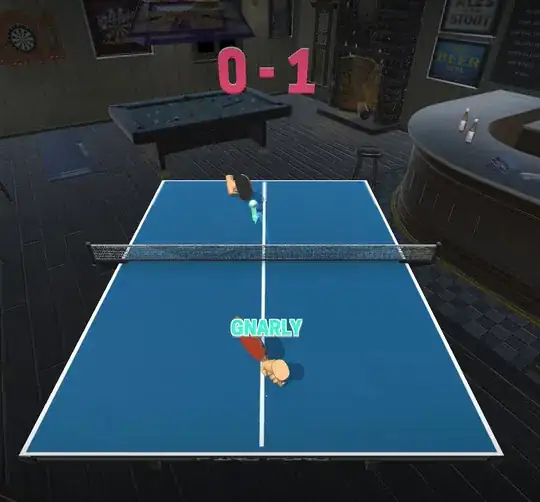
I have a layout where I want to show RatingBar for user. I'm using my own custom icons instead of default stars. My Problem is that the icons are on vector format and when I use them I get strange effects (see image below). It should show 5 icons but it only shows one, why is that?
When I convert my vector images to .png everything is fine.
I will add my code here
my icons code (in drawable folder) //empty_rate.xml:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:viewportWidth="48"
android:viewportHeight="48"
android:width="8dp"
android:height="8dp">
<group
android:translateX="117"
android:translateY="-118.5">
<path
android:pathData="M-93 122.5c-11 0 -20 9 -20 20 0 11 9 20 20 20 11 0 20 -9 20 -20 0 -11.1 -9 -20 -20 -20zm0 36c-8.8 0 -16 -7.2 -16 -16 0 -8.8 7.2 -16 16 -16 8.8 0 16 7.2 16 16 0 8.8 -7.2 16 -16 16z"
android:fillColor="#076127" />
</group>
</vector>
//middle_rate.xml
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:viewportWidth="48"
android:viewportHeight="48"
android:width="4dp"
android:height="4dp">
<group
android:translateX="117"
android:translateY="-118.5">
<path
android:pathData="M-93 122.5c-11 0 -20 9 -20 20 0 11 9 20 20 20 11 0 20 -9 20 -20 0 -11.1 -9 -20 -20 -20zm0 36c-8.8 0 -16 -7.2 -16 -16 0 -8.8 7.2 -16 16 -16 8.8 0 16 7.2 16 16 0 8.8 -7.2 16 -16 16z"
android:fillColor="#076127" />
<path
android:pathData="M-105.2 142.5c0 -6.7 5.4 -12.2 12.2 -12.2l0 24.3c-6.7 0 -12.2 -5.4 -12.2 -12.1z"
android:fillColor="#076127" />
</group>
</vector>
//full_rate.xml
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:viewportWidth="48"
android:viewportHeight="48"
android:width="8dp"
android:height="8dp">
<group
android:translateX="117"
android:translateY="-118.5">
<path
android:pathData="M-93 122.5c-11 0 -20 9 -20 20 0 11 9 20 20 20 11 0 20 -9 20 -20 0 -11.1 -9 -20 -20 -20zm0 36c-8.8 0 -16 -7.2 -16 -16 0 -8.8 7.2 -16 16 -16 8.8 0 16 7.2 16 16 0 8.8 -7.2 16 -16 16z"
android:fillColor="#076127" />
<path
android:pathData="M-80.8 142.5a12.2 12.2 0 0 1 -12.2 12.2 12.2 12.2 0 0 1 -12.2 -12.2 12.2 12.2 0 0 1 12.2 -12.2 12.2 12.2 0 0 1 12.2 12.2z"
android:fillColor="#076127" />
</group>
</vector>
here's my layout for RatingBar
<RatingBar
android:isIndicator="true"
style="@style/CustomRatingBar"
android:layout_gravity="right"
android:id="@+id/rate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"/>
Here's my styles.xml:
<style name="CustomRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/custom_ratingbar_selector</item>
<item name="android:minHeight">24dip</item>
<item name="android:maxHeight">24dip</item>
</style>
and here's my custom_ratingbar_selector.xml in (drawable folder)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/empty_rate" />
<item android:id="@android:id/secondaryProgress"
android:drawable="@drawable/middle_rate" />
<item android:id="@android:id/progress"
android:drawable="@drawable/full_rate" />
</layer-list>
So what's wrong? How to solve the problem?