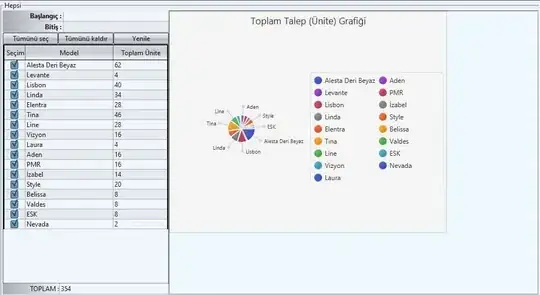
I integrated javafx piechart on my swing panel its working fine, but my data list is too big to fit in the legend and the legend is expanding which causes the piechart getting smaller. Id like to make it scrollable but couldnt find any solution. Im new to javafx.
Also what layout would you suggest for piechart panel and scene to fit in the jpanel? As you see my piechart panel doesnt fill the scene. I dont want my chart to shrink.
public PieChartPanel() {
this.setLayout(new BorderLayout());
add(new JScrollPane(getJfxPanel()), BorderLayout.CENTER);
}
public JFXPanel getJfxPanel() {
if (jfxPanel == null) {
jfxPanel = new JFXPanel();
jfxPanel.setScene(getScene());
}
return jfxPanel;
}
public Scene getScene() {
if (scene == null) {
Group root = new Group();
scene = new Scene(root, Color.ALICEBLUE);
javafx.scene.control.ScrollPane scroll = new ScrollPane();
scroll.setFitToHeight(true);
scroll.setFitToWidth(true);
scroll.setContent(getPieChart());
root.getChildren().addAll(scroll);
}
return scene;
}
private PieChart getPieChart() {
if (pieChart == null) {
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList();
pieChart = new PieChart(pieChartData);
pieChart.setTitle("Toplam Talep (Ünite) Grafiği");
pieChart.setLabelLineLength(20);
pieChart.setLegendSide(Side.RIGHT);
pieChart.setClockwise(true);
}
return pieChart;
}
one column legend

2 column legend causes chart to shrink