I am trying to include one panelGrid to another like a:
<h:panelGrid id="A" border="1" columns="1" style="width: 100%; text-align:center; display: table">
<h:panelGrid id="B" border="1" columns="3">
<h:outputText value="Name : "></h:outputText>
<h:inputText></h:inputText>
<h:commandButton value="Add"></h:commandButton>
</h:panelGrid>
</h:panelGrid>
I have generated html like :
<table id="j_idt1:A" border="1" style="width: 100%; text-align:center; display: table">
<tbody>
<tr>
<td><table id="j_idt1:B" border="1">
<tbody>
<tr>
<td>Name : </td>
<td><input type="text" name="j_idt1:j_idt3" /></td>
<td><input type="submit" name="j_idt1:j_idt4" value="Add" /></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
...the thing is panelGrid "B" is always aligned to left despite the css text-align:center :P
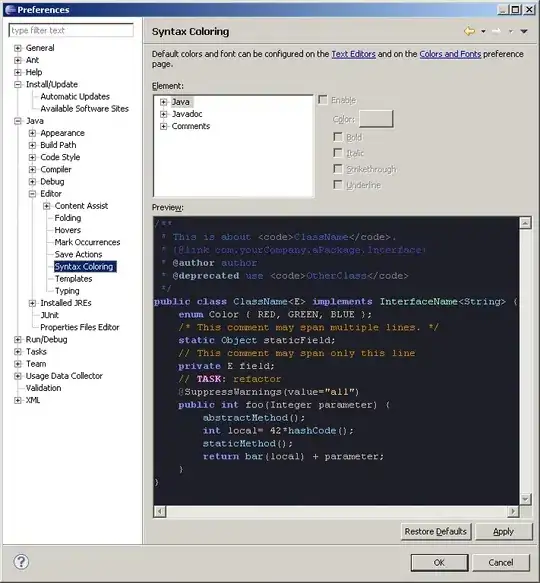
That's what I have in eclipse web editor :
and that's what I have in firefox :

So my question is how to locate included panelGrid(s) with eclipse wtp css editor?
Thanks