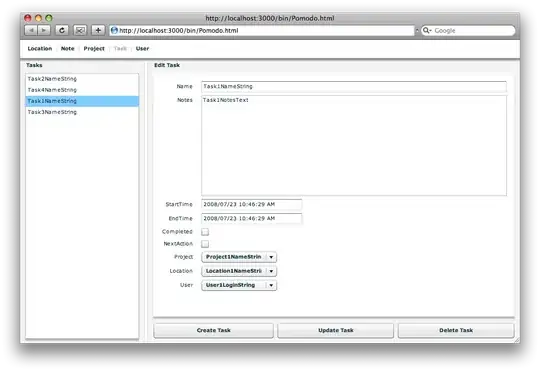
I started looking into Bootstrap to make my forms responsive. I want to generate them from a data source and place each control on the page, using all the space. I got something that resemble what I want, with a responsive design, but I am using class="row", which gives me some white spaces when the divs have different heights on the same row. Is it possible to use something else that would remove those, while, if possible, staying with aligned controls that removes most of the white space?
This is the full code I am using for my tests:
<html>
<head>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<br/>
<div class="row">
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" placeholder="First & Last Name" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" placeholder="example@domain.com" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="message" class="col-sm-2 control-label">Message</label>
<div class="col-sm-10">
<textarea class="form-control" rows="4" name="message"></textarea>
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="human" class="col-sm-2 control-label">2 + 3 = ?</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="human" name="human" placeholder="Your Answer">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" placeholder="First & Last Name" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" placeholder="example@domain.com" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="message" class="col-sm-2 control-label">Message</label>
<div class="col-sm-10">
<textarea class="form-control" rows="4" name="message"></textarea>
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="human" class="col-sm-2 control-label">2 + 3 = ?</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="human" name="human" placeholder="Your Answer">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" placeholder="First & Last Name" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" placeholder="example@domain.com" value="">
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="message" class="col-sm-2 control-label">Message</label>
<div class="col-sm-10">
<textarea class="form-control" rows="4" name="message"></textarea>
</div>
</div>
<div class="form-group col-sm-6 col-lg-4 col-xl-3">
<label for="human" class="col-sm-2 control-label">2 + 3 = ?</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="human" name="human" placeholder="Your Answer">
</div>
</div>
</div>
</div>
</body>
</html>
- You can see some whitespace here on the 1st row (left of Message label), as the Message Div has a different height.
- You can also see this strange whitespace on the 3rd row, where a complete column is empty. It seems to happen when the label on top of it has a second line (
2+3=?where the?appear on a second line). If I drag the window large enough so the label is on one line, the problem is gone. Still, that will happen and I don't want it to create problems. - This one is not related to the whitespace (an extra problem). I need to be able to resize my text area, and the resize operation should move the other divs out of the way, instead of letting them on top of the current text area... This already works when I drag the area to the bottom (down), but not to the right.
Would you have an idea on how I could resolve the problems listed above (bullet points) ?
UPDATE
For the screen above, the way I would like it to be shown (the order of the items could differ) is indicated in the following screen. As you can see, I would like things to stay aligned in rows while reducing the white space. The smaller items are combined in the same column of the same row to fit the empty space, just like a row could have nested rows for a specific column. Still, if two smaller items cannot fit inside the space, it should not be placed there, as I want to keep lines of content. As an example, if "name" and "email" cannot fit in the height of "message", then I should have the same layout as before ("name, email, message" only, in the 1st row). The number and types of items are variables (depending on the form). Also, it is important that the form stays responsive to screen size changes and vertical resizes (it is right now), so if I lower the size or enlarge a text area, the number of columns still need to change and the same kind of layout should be seen with less columns.
I would also add that my items (whatever the type) need to be shown like this:
["centered label" "input field"]
They can then be stacked, still keeping the same absolute order (most of it at least). The important part is that I need groups for those items, that include a responsive label and input.
UPDATE2
This is another picture that represent the same problem. I used the same code as before but with some other controllers. I marked the spots where the whitespace should not be present with red arrows. This time the form items's html was generated from a data source (which represent my goal).