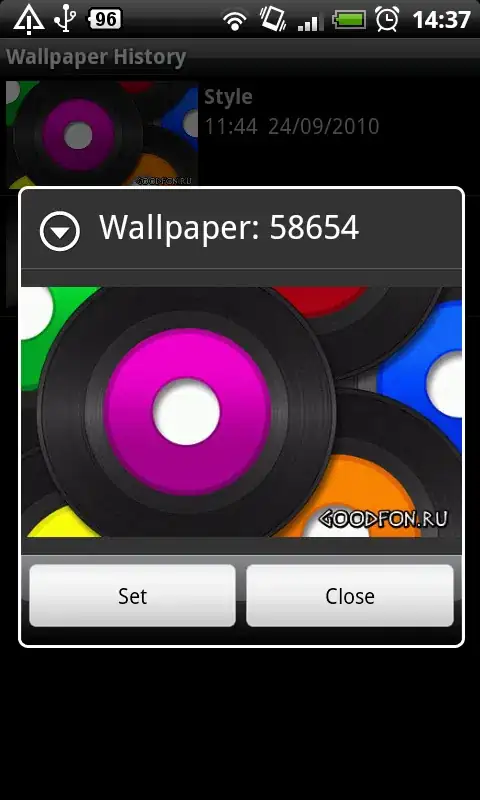
I have the following AlertDialog with an image inside it:

As you can see there is a small gap just above and just below the image. I'd like to remove that gap.
My layout xml looks like:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/alert_thumb_root"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView android:id="@+id/thumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>