Is there any way to change the style of gridlines in wpf grid? I need to divide grid into 4 cells. To do it I used RowDefinitions and ColumnDefinitions. However I need user to distinguish which cell is which, that's why I need to change the color of the gridlines.
2 Answers
It depends on the look you are going for. In WPF, there are different ways to do almost anything. Here are a couple of the easier ones.
The easiest way is to set ShowGridlines="True":
<Grid HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Margin="5"
ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Column="0"
Grid.Row="0"
Text="(0,0)" />
<TextBlock Grid.Column="1"
Grid.Row="0"
Text="(1,0)" />
<TextBlock Grid.Column="0"
Grid.Row="1"
Text="(0,1)" />
<TextBlock Grid.Column="1"
Grid.Row="1"
Text="(1,0)" />
</Grid>
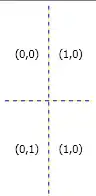
That gives you grid something like:

You can also use a Rectangle in each cell of the grid to get different effects. Here, the Fill is transparent and the Stroke is Blue:
<Grid HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Rectangle Grid.Column="0"
Grid.Row="0"
Stroke="Blue"
Fill="Transparent" />
<TextBlock Grid.Column="0"
Grid.Row="0"
Text="(0,0)" />
<Rectangle Grid.Column="1"
Grid.Row="0"
Stroke="Blue"
Fill="Transparent" />
<TextBlock Grid.Column="1"
Grid.Row="0"
Text="(1,0)" />
<Rectangle Grid.Column="0"
Grid.Row="1"
Stroke="Blue"
Fill="Transparent" />
<TextBlock Grid.Column="0"
Grid.Row="1"
Text="(0,1)" />
<Rectangle Grid.Column="1"
Grid.Row="1"
Stroke="Blue"
Fill="Transparent" />
<TextBlock Grid.Column="1"
Grid.Row="1"
Text="(1,0)" />
</Grid>
That produces this:

Alternatively, you can fill the Rectangles and not give them a Stroke:
<Grid HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Rectangle Grid.Column="0"
Grid.Row="0"
Fill="LightBlue" />
<TextBlock Grid.Column="0"
Grid.Row="0"
Text="(0,0)" />
<Rectangle Grid.Column="1"
Grid.Row="0"
Fill="LightYellow" />
<TextBlock Grid.Column="1"
Grid.Row="0"
Text="(1,0)" />
<Rectangle Grid.Column="0"
Grid.Row="1"
Fill="LightYellow" />
<TextBlock Grid.Column="0"
Grid.Row="1"
Text="(0,1)" />
<Rectangle Grid.Column="1"
Grid.Row="1"
Fill="LightBlue" />
<TextBlock Grid.Column="1"
Grid.Row="1"
Text="(1,0)" />
</Grid>
That can, for instance, give a checkerboard pattern:

This is by no means a comprehensive answer - you could probably fill a book. It was just meant to show that there are many ways to do what you are asking, and that there are some pretty quick and easy solutions if that's all you need.
- 10,623
- 8
- 67
- 92
-
1Then, how do you get gridlines that are one pixel wide? – Anders Lindén Apr 25 '13 at 13:39
-
1But that will make inner borders have the double width – Anders Lindén Apr 25 '13 at 21:11
-
10@WonkotheSane: That won't work. `StrokeThickness` is a simple `double`. To achieve something similar, use a `Border` instead of a `Rectangle`: `
` – Daniel Hilgarth May 07 '13 at 15:33 -
@DanielHilgarth - you are correct - I've deleted my incorrect comment to alleviate any confusion. – Wonko the Sane Feb 24 '17 at 13:07
I adopted the following approach: to create visible lines on a grid, I harnessed the grid's background color and the controls placed within it. By applying a style to these controls that sets a margin, I effectively created a transparent 'border' around the controls which exposes the background color of the grid, this results in a lines effect. Here's how it works:
<Window.Resources>
<Style x:Key="RowTitleLabelsSytel" TargetType="Label">
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Background" Value="#62d0a6"/>
<Setter Property="Margin" Value="1,2,1,1"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
<Style x:Key="ColumnTitleLabelsSytel" BasedOn="{StaticResource RowTitleLabelsSytel}" TargetType="Label">
<Setter Property="Background" Value="#62d0a6"/>
<Setter Property="Margin" Value="1,1,1,1"/>
</Style>
<Style x:Key="TextBoxStyle" TargetType="TextBox">
<Setter Property="TextAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Background" Value="#FFD5FFE0"/>
<Setter Property="Margin" Value="1,1,1,1"/>
</Style>
<Style x:Key="TextBoxOddRow" BasedOn="{StaticResource TextBoxStyle}" TargetType="TextBox">
<Setter Property="Background" Value="#CAEFE1"/>
</Style>
</Window.Resources>
<Grid HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Background="Black">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" Style="{StaticResource RowTitleLabelsSytel}"/>
<!--Column titles-->
<Label Grid.Column="1" Grid.Row="0" Content="Col1" Style="{StaticResource RowTitleLabelsSytel}"/>
<Label Grid.Column="2" Grid.Row="0" Content="Col2" Style="{StaticResource RowTitleLabelsSytel}"/>
<!--Rows titles-->
<Label Grid.Column="0" Grid.Row="1" Content="Row1" Style="{StaticResource ColumnTitleLabelsSytel}" />
<Label Grid.Column="0" Grid.Row="2" Content="Row2" Style="{StaticResource ColumnTitleLabelsSytel}"/>
<TextBox Grid.Column="1" Grid.Row="1" Text="1_1" Style="{StaticResource TextBoxStyle}"/>
<TextBox Grid.Column="2" Grid.Row="1" Text="1_2" Style="{StaticResource TextBoxStyle}"/>
<TextBox Grid.Column="1" Grid.Row="2" Text="2_1" Style="{StaticResource TextBoxOddRow}"/>
<TextBox Grid.Column="2" Grid.Row="2" Text="2_2" Style="{StaticResource TextBoxOddRow}"/>
</Grid>
- 687
- 7
- 19