I have tableview(A)'s every custom cell having tableview(B) with dynamic table view cell.
At tableview(A) cellForRowAtIndex.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
MainMessageTVCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MsgMainCell"];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
NSInteger index = indexPath.row;
MessageMain *result = tableData[index];
cell.dateLabelTC.text = [NSString stringWithFormat:@"Date : %@",result.createdTime];
cell.subjectLabelTC.text = [NSString stringWithFormat:@"Subject : %@",result.subject];
NSArray *arrList = result.messageList;
[cell setupTableData:(NSMutableArray *)arrList];
[cell setNeedsUpdateConstraints];
}
At tableview(A)'s custom cell reload tableview(B).
-(void)setupTableData:(NSMutableArray *)tableData{
_tableData = tableData;
[self.tableView reloadData];
}
-(void)updateConstraints{
[super updateConstraints];
dispatch_async(dispatch_get_main_queue(), ^{
[self.tableView layoutIfNeeded];
CGFloat height = self.tableView.contentSize.height;//+1000;
tableBHeightConstraints.constant = height;
});
}
tableBHeightConstraints is height constraints of table view(B) in tableview(A)'s cell's child. tableBHeightConstraints.constant not getting correct value with all calculate constraints.
what is the best place or method to get tableView.contentSize.height exact after dynamic table cell's height set.
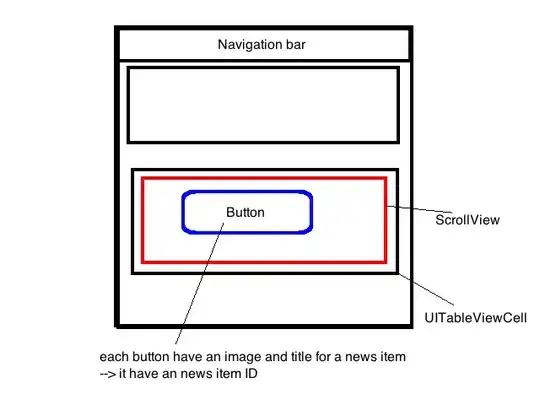
This is tableview(B)'s Cell
Please Help guys.