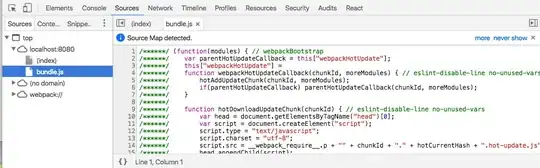
I'm pretty new to webpack and having some trouble configuring it to produce the necessary source maps. In the devtools it says
Source Map detected
but it shows the bundle and not the original code:

Here is my webpack.config.js:
module.exports = {
entry: [
'webpack-dev-server/client?http://localhost:8080/',
'webpack/hot/dev-server',
"./src/index.js"
],
output: {
filename: 'bundle.js',
path: '/',
},
debug: true,
devtool: 'source-map',
resolve: {
extensions: ['', '.jsx', '.scss', '.js', '.json']
},
module: {
loaders: [
{
test: /(\.js|\.jsx)$/,
exclude: /node_modules/,
loaders: ['react-hot','babel']
},
{
test: /\.scss$/,
exclude: /node_modules/,
loaders: ["style", "css?sourceMap", "sass?sourceMap"]
}
]
},
devServer: { hot: true },
plugins: [ new webpack.HotModuleReplacementPlugin() ],
inline: true,
progress: true,
colors: true
};
And here is my package.json:
{
"name": "react-template",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev:test": "./node_modules/.bin/webpack --config webpack.test.config.js",
"test:bundle": "./node_modules/.bin/tape test/bundle.js",
"dev:serve": "./node_modules/.bin/webpack-dev-server --config webpack.development.config.js"
},
"devDependencies": {
"babel-loader": "^6.2.1",
"babel-preset-es2015": "^6.3.13",
"babel-preset-react": "^6.3.13",
"babel-preset-stage-0": "^6.3.13",
"css-loader": "^0.23.1",
"node-sass": "^3.8.0",
"on-build-webpack": "^0.1.0",
"react": "^0.14.6",
"react-dom": "^0.14.6",
"react-hot-loader": "^1.3.0",
"sass-loader": "^3.2.1",
"style-loader": "^0.13.0",
"tape": "^4.4.0",
"webpack": "^1.12.12",
"webpack-dev-server": "^1.14.1"
}
}
I've tried multiple variations of the devtool option and read this, this and this but no luck.
Any help would be great!