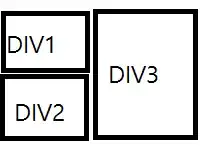
I've got three div's that I'd like to arrange like this
My code should look like this :
<div class="container">
<div class="div1">Div #1</div>
<div class="div2">Div #2</div>
<div class="div3">Div #3</div>
</div>
So - what should my css / html be if at all possible to do?