I try to display an ImageView as a square inside a RecyclerView's element whatever is the element's height.
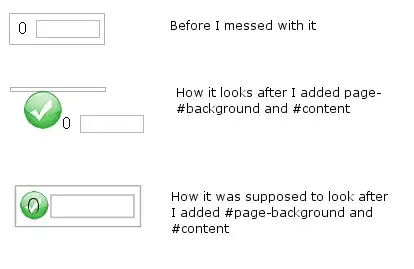
Here is what I would like to have:

Here is my xml :
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.percent.PercentFrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<ImageView
android:scaleType="centerCrop"
app:layout_heightPercent="100%"
app:layout_aspectRatio="100%"/>
</android.support.percent.PercentFrameLayout>
<!-- other views -->
</RelativeLayout>
And here is what i have got (the ImageView disapeared):

(Excuse me if my english is bad)