This is my index.android.js file
import React, { Component } from 'react';
import {
AppRegistry,
Navigator,
} from 'react-native';
import SplashPage from './SplashPage';
import MainPage from './MainPage';
import Pager from './Pager';
import App from './App';
class Demo extends Component {
render() {
return (
<Navigator
initialRoute={{id: 'SplashPage', name: 'Index'}}
renderScene={this.renderScene.bind(this)}
configureScene={(route) => {
if (route.sceneConfig) {
return route.sceneConfig;
}
return Navigator.SceneConfigs.FloatFromRight;
}} />
);
}
renderScene(route, navigator) {
const routeId = route.id;
if (routeId === 'SplashPage') {
return (
<SplashPage
navigator={navigator} />
);
}
if (routeId === 'App') {
return (
<App
navigator={navigator} />
);
}
}
}
AppRegistry.registerComponent('Demo', () => Demo);
This is my AndroidManifest.xml
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="MY_API_KEY"/>
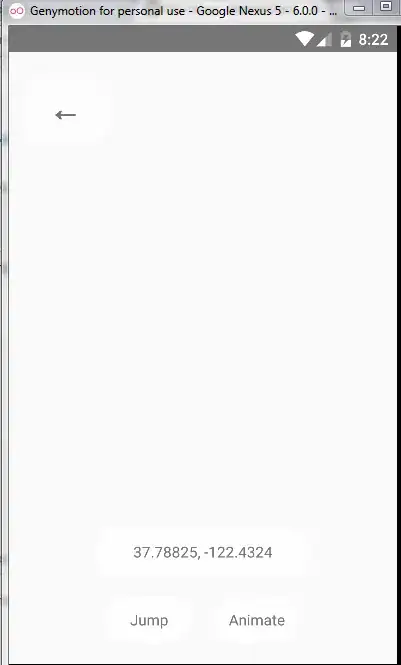
I have referred to the following url https://github.com/lelandrichardson/react-native-maps.I have also resolved the API's issue but still map not getting rendered. Please help and thanks in advance.