This is how the routes and component look like:
routes.config
export const routes: RouterConfig = [
{ path: 'users', component: UsersComponent, canActivate: [AuthGuard] },
{ path: 'users/new', component: NewUserComponent },
];
new-user.component
addField(newName: string){
this.items.push({
name: newName,
})
this._router.navigate(['/users'])
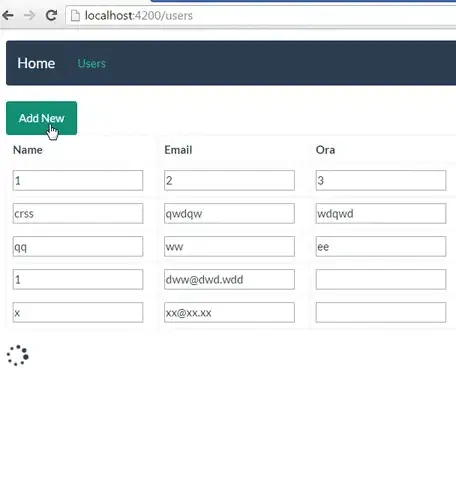
Is Angular2 supposed to refresh the page on router.navigate?
What else to use instead of router.navigate to avoid any page refresh?