First off, I'm not an Android developer, I'm a designer assisting with some production assets in Android Studio.
We started experiencing the same issues with some of our vector drawables from 22 moving up to 24.
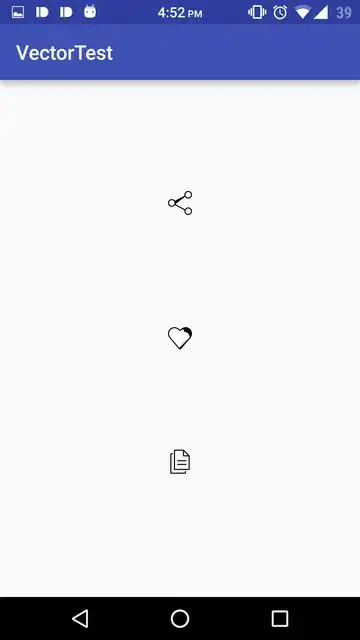
(I updated my project to use Nexus 6 API 23 and compile Version 24, build version 24, target SDK 24. Then my drawables appeared to be closing paths and adding fills similar to what is happening above.)
Tried
I have access to Adobe Illustrator CC (19.2.1) and have been exploring various path options on an object with a stroke. Everything from expanding paths to fills, combining paths, making compound paths, closing paths, etc. with no luck.
Converter Options
The online SVG to Drawable Converter (http://inloop.github.io/svg2android/) has an option, "Bake transforms into path (experimental)," and I selected that and although it improved the rendering, it was NOT perfect still.
Potential Solution
Then I went into Illustrator again and tried "Save As" SVG vs. "Export" as SVG. I'm not sure what Adobe Illustrator's differences are between the two settings, but they do spit out slightly different SVG XML data.
I then took the new "Save As SVG" and dropped it into this online Drawable Converter: http://inloop.github.io/svg2android/
And had these options checked:
- Remove empty groups without attributes
- Bake transforms into path
(experimental)
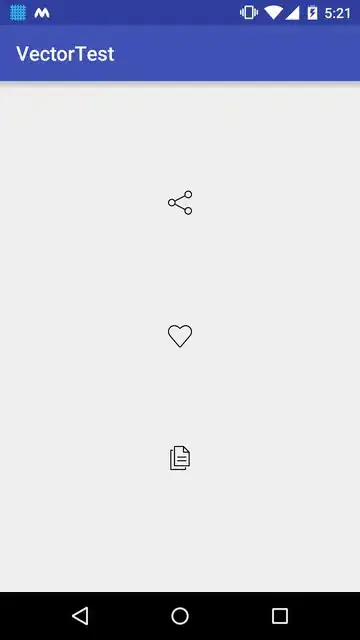
The new Drawable XML it returned appears to be working and rendering correctly.
I'm not sure if this will work with other vector graphics that have strokes, shapes and fills, but thought I would share my experience. This is not a real solution, since it appears to be a bug in the new Android SDK, and it had supported it before, but it may be a possible temporary work around for some people.