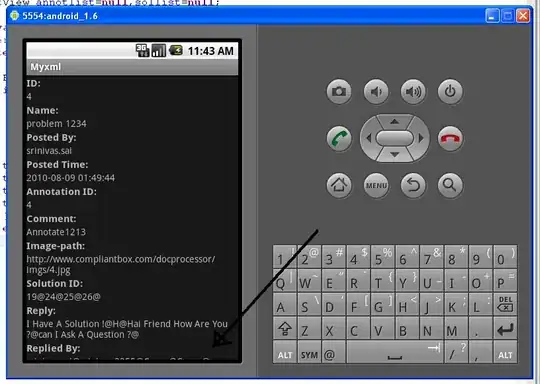
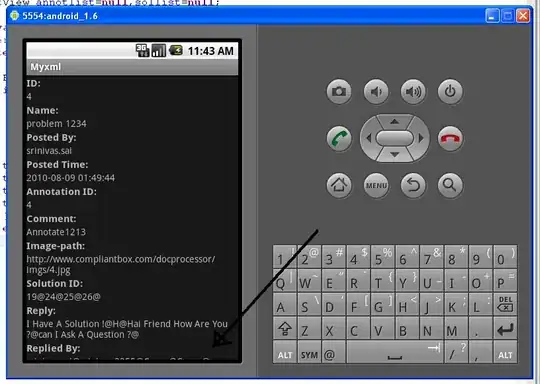
I can not scroll down the screen to view the data in the "Replied By:" section. How can I make my layout scrollable?

I can not scroll down the screen to view the data in the "Replied By:" section. How can I make my layout scrollable?

Just wrap all that inside a ScrollView:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- Here you put the rest of your current view-->
</ScrollView>
As David Hedlund said, ScrollView can contain just one item... so if you had something like this:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- bla bla bla-->
</LinearLayout>
You must change it to:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- bla bla bla-->
</LinearLayout>
</ScrollView>
For using scroll view along with Relative layout :
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true"> <!--IMPORTANT otherwise backgrnd img. will not fill the whole screen -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/background_image"
>
<!-- Bla Bla Bla i.e. Your Textviews/Buttons etc. -->
</RelativeLayout>
</ScrollView>
Just wrap all that inside a ScrollView
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ruatech.sanikamal.justjava.MainActivity">
<!-- Here you put the rest of your current view-->
</ScrollView>
Yes, it is very Simple. Just Put your Code Inside this:
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
//YOUR CODE
</androidx.core.widget.NestedScrollView>
If you even did not get scroll after doing what is written above .....
Set the android:layout_height="250dp"or you can say xdp where x can be any numerical value.