As you have provided the image, after analysing I can conclude that you need to do is
- Add diagonal mask to the ImageView
- Rotate image inside that imageView to some angle
assuming that the image is rotated to 45 degrees, I'm providing the solution as
import UIKit
extension UIView
{
func addDiamondMaskToView()
{
let path = UIBezierPath()
path.moveToPoint(CGPoint(x: self.bounds.size.width / 2.0, y: 0))
path.addLineToPoint(CGPoint(x: self.bounds.size.width, y: self.bounds.size.height / 2.0))
path.addLineToPoint(CGPoint(x: self.bounds.size.width / 2.0, y: self.bounds.size.height))
path.addLineToPoint(CGPoint(x: 0, y: self.bounds.size.height / 2.0))
path.closePath()
let shapeLayer = CAShapeLayer()
shapeLayer.path = path.CGPath
shapeLayer.fillColor = UIColor.whiteColor().CGColor
shapeLayer.strokeColor = UIColor.clearColor().CGColor
self.layer.mask = shapeLayer
}
}
extension UIImageView
{
func addDiamondWithSomeAngle(angleInDegrees degrees : CGFloat)
{
self.addDiamondMaskToView()
self.image = self.image?.imageRotatedByDegrees(degrees, flip: false)
}
}
extension UIImage {
public func imageRotatedByDegrees(degrees: CGFloat, flip: Bool) -> UIImage
{
let degreesToRadians: (CGFloat) -> CGFloat = {
return $0 / 180.0 * CGFloat(M_PI)
}
let rotatedViewBox = UIView(frame: CGRect(origin: CGPointZero, size: size))
let t = CGAffineTransformMakeRotation(degreesToRadians(degrees));
rotatedViewBox.transform = t
let rotatedSize = rotatedViewBox.frame.size
UIGraphicsBeginImageContext(rotatedSize)
let bitmap = UIGraphicsGetCurrentContext()
CGContextTranslateCTM(bitmap, rotatedSize.width / 2.0, rotatedSize.height / 2.0);
CGContextRotateCTM(bitmap, degreesToRadians(degrees));
var yFlip: CGFloat
if(flip){
yFlip = CGFloat(-1.0)
} else {
yFlip = CGFloat(1.0)
}
CGContextScaleCTM(bitmap, yFlip, -1.0)
CGContextDrawImage(bitmap, CGRectMake(-size.width / 2, -size.height / 2, size.width, size.height), CGImage)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage
}
}
You need to call the method as
imageView.addDiamondWithSomeAngle(angleInDegrees: 45)
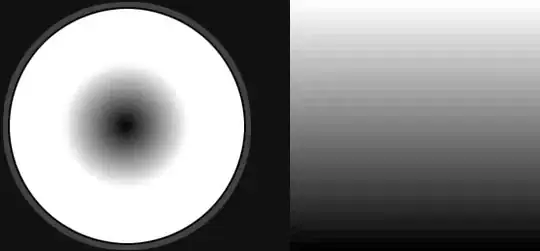
Output is as follows

Courtesy : Image rotation by confile