I can only guess what you are trying to do, so my first attempt would be this:
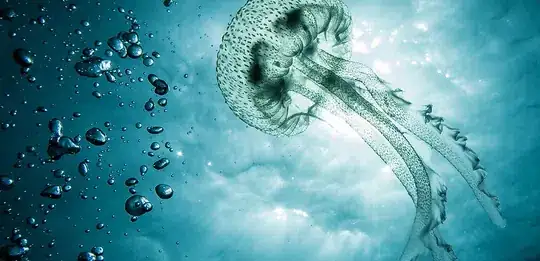
convert jelly.jpg \( -size 1140x100! gradient:none-black \) -gravity south -composite -pointsize 36 -fill white -annotate +0+20 "Title Treatment" result.png

The important parts are that the gradient goes from black to transparent rather than black to white, else you will get white on your background which I am guessing you don't want.
The -gravity south places the gradient at the bottom and also sets the initial position of the title, but that is then shifted 20 pixels up from the bottom with -annotate +0+20.
Hope that helps.
Update 1
If you want to control the gradient, you can alter the start and end of it using rgb() constants, like this:
convert jelly.jpg \( -size 1140x100! gradient:"rgba(0,0,0,0.25)"-"rgb(50,50,50)" \) -gravity south -composite -pointsize 36 -fill white -annotate +0+20 "Title Treatment" result.png

Or you can make it go from one colour to another:
convert jelly.jpg \( -size 1140x100! gradient:"rgba(0,0,0,0.25)"-"rgba(255,255,0,0.75)" \) -gravity south -composite -pointsize 36 -fill white -annotate +0+20 "Title Treatment" result.png

Or you can change the blending mode, so here I use colorBurn:
convert jelly.jpg \( -size 1140x100! gradient:"rgba(0,0,0,0.25)"-"rgba(255,255,0,0.75)" \) -gravity south -compose colorburn -composite -pointsize 36 -fill white -annotate +0+20 "Title Treatment" result.png

If you want to try some other blending modes, you can get a list with:
identify -list compose:
Atop
Blend
Blur
Bumpmap
ChangeMask
Clear
ColorBurn
ColorDodge
Colorize
CopyAlpha
CopyBlack
CopyBlue
CopyCyan
CopyGreen
Copy
CopyMagenta
CopyRed
CopyYellow
Darken
DarkenIntensity
DivideDst
DivideSrc
Dst
Difference
Displace
Dissolve
Distort
DstAtop
DstIn
DstOut
DstOver
Exclusion
HardLight
HardMix
Hue
In
Intensity
Lighten
LightenIntensity
LinearBurn
LinearDodge
LinearLight
Luminize
Mathematics
MinusDst
MinusSrc
Modulate
ModulusAdd
ModulusSubtract
Multiply
None
Out
Overlay
Over
PegtopLight
PinLight
Plus
Replace
Saturate
Screen
SoftLight
Src
SrcAtop
SrcIn
SrcOut
SrcOver
VividLight
Xor
Update 2
If you want to blur the text, it is easier to create that first, blur it, and then underlay the background like this:
convert -size 1140x100! gradient:none-black \
-pointsize 36 -fill white -gravity south \
-annotate +5+25 "Title Treatment" -blur 0x4 \
-annotate +0+20 "Title Treatment" jelly.jpg +swap -composite result.png

Update 3
If you want to shadow your text, and control your gradient and do a load of other things, you may be better off doing one thing at a time. So, let's try and make your text with a drop-shadow first, then put a gradient on your image then put the shadowed text on top of that - and hope we are getting close!
string="Funky Main Title\nSub-title"
convert -size 1200x400 xc:none -pointsize 72 -gravity center \
-fill white -stroke black -annotate +25+65 "$string" \
\( +clone -background black -shadow 70x4+5+5 \) +swap \
-background none -flatten -trim +repage shadowed.png

Now put gradient on main image and title top of that:
convert jelly.jpg \
\( -size 1140x100! gradient:"rgba(0,0,0,0.25)"-"rgb(50,50,50)" \) \
-gravity south -composite \
shadowed.png -composite result.png

 The output should the gradient at the bottom like this: https://1drv.ms/i/s!Aoi-6MWkMNN4kGLYNmqN9dm1nrOD
The output should the gradient at the bottom like this: https://1drv.ms/i/s!Aoi-6MWkMNN4kGLYNmqN9dm1nrOD