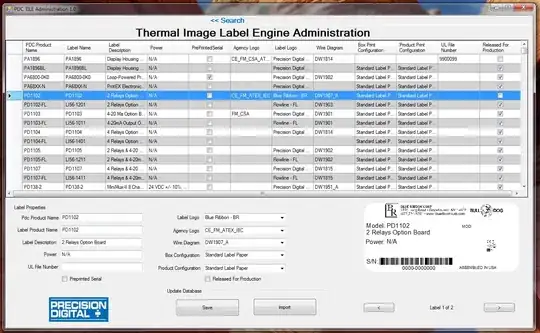
I have made a form website that is supposed to look somewhat like this photo:

So far I have had trouble with the second rows sections and the aside as well. Here is a photo for example:
As you can see the photo shows the second row having my "Credit Check" aside at the bottom for some reason, and my "Reserved" properly at the right.
Now what is even more strange that I don't know how to fix is when I snap the page to the side (ignore the code on the other side, the code will be provided):
As you can see the second row looks somewhat as it should as it should be side by side to each other, however it isn't all the way to the left when the second row starts, but to the center?
My HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>int222_162d16 - Assignment 3 - Home Page</title>
<link rel="stylesheet" href="css/normalize.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/sitecss.css" type="text/css" media="screen" />
</head>
<body>
<form action="https://zenit.senecac.on.ca/~emile.ohan/cgi-bin/cardApplication.cgi" method="post" id="application" name="application">
<fieldset>
<legend class="t"><img src="https://zenit.senecac.on.ca/~emile.ohan/int222/bank-logo.png"alt="Assignment #3" />Seneca Bank - Credit Card Application</legend>
<aside class="l">
<fieldset>
<legend>Primary Applicant's Information</legend>
First Name* <input type="text" name="fName" id="fName" size="20" maxlength="20" autofocus="autofocus"> <br />
Surname* <input type="text" name="sName" id="sName" size="20" maxlength="30"> <br />
Date of Birth* <input type="text" name="dob" id="dob" size="10" maxlength="9" placeholder="MMMDDYYYY"> <br />
Email Address* <input type="text" name="email" id="email" size="20" maxlength="60"> <br />
Phone No.* <input type="text" name="phone" id="phone" size="20" maxlength="12"> <br />
</fieldset>
</aside>
<section class="s">
<fieldset>
<legend>Primary Applicant's Address</legend>
Home Address* <input type="text" name="address" id="address" size="30" maxlength="60">
Apt. <input type="text" name="apt" id="apt" size="5" maxlength="4"> <br />
City* <input type="text" name="city" id="city" size="20" maxlength="40"> <br />
Province* <select id="province" name="province" size="2">
<optgroup label="Province">
<option value="">(Select a Province)</option>
<option value="Alberta">Alberta</option>
<option value="British Columbia">British Columbia</option>
<option value="Manitoba">Manitoba</option>
<option value="New Brunswick">New Brunswick</option>
<option value="Newfoundland & Labrador">Newfoundland & Labrador</option>
<option value="Nova Scotia">Nova Scotia</option>
<option value="Ontario">Ontario</option>
<option value="Prince Edward Island">PE</option>
<option value="Quebec">Quebec</option>
<option value="Saskatchewan">Saskatchewan</option>
</optgroup>
<optgroup label="Territory">
<option value="Northwest Territories">Northwest Territories</option>
<option value="Nunavut">Nunavut</option>
<option value="Yukon">Yukon</option>
</optgroup>
</select>
Postal Code* <input type="text" name="postal" id="postal" size="8" maxlength="7" placeholder="ANA NAN"> <br />
</fieldset>
</section>
<aside class="r">
<fieldset>
<legend>Housing Status</legend>
Do you <input type="checkbox" name="hStatus" id="s01" value="Own" />Own the property
<input type="checkbox" name="hStatus" id="s02" value="Rent" />Rent the property
$Monthly Payment* <input type="text" name="payment" id="payment" size="8" maxlength="6"> <br />
Monthly Income* <input type="text" name="income" id="income" size="8" maxlength="6"> <br />
Years at current location* <input type="text" name="currYears" id="currYears" size="3" maxlength="2"> <br />
Pre-authorized Code* <input type="text" name="preCode" id="preCode" size="8"> <br />
</fieldset>
</aside>
<section class="s">
<fieldset>
<legend>Reserved - See below</legend>
<p><b>If you submit your application with errors and/or omissions, a list of errors and/or omissions will
show here. Make the corrections and re-submit.</b></p>
<p><b>If you continue to have a problem submitting your application, make a note of the Reference No.
and call us at 1-800-010-2000.</b></p>
</fieldset>
</section>
<aside class="l">
<fieldset>
<legend>Credit Check / Email Consent</legend>
I consent to have a credit check performed<br />
<input type="checkbox" name="creditCheck" id="c01" value="Yes" />Yes
<input type="checkbox" name="creditCheck" id="c02" value="No" />No
<br />
I consent to have email messages sent to me<br />
<input type="radio" name="emailConsent" id="m01" value="Yes" />Yes
<input type="radio" name="emailConsent" id="m02" value="No" />No
<br />
Submitted on : CURRENT Date
Ref. # <input type="text" name="refNo" id="refNo" size="8" readonly="readonly"> <br />
<!--Submit Application--> <input type="submit" value="Submit Application">
<!--Start Over--> <input type="reset" value="Start Over">
<input type="hidden" name="hName" id="hName" value="Mahmood"> <br />
<input type="hidden" name="hId" id="hId" value="int222_162d16"> <br />
</fieldset>
</aside>
</fieldset>
</form>
<footer class=f>
<a href="../">My zenit Account</a> <a href="javascript/">My JavaScript</a> <a href="css/">My CSS</a> <a href="honesty.html">My Honesty</a>
<script>
var dt=new Date(document.lastModified); // Get document last modified date
document.write('<p>This page was last updated on '+dt.toLocaleString()) + '</p>';
</script>
</footer>
</body>
</html>
My CSS:
footer.f
{
text-align: center;
}
legend
{
border: 4px groove #ff0000;
background-color: #9999ff;
color: #FFFFFF;
font-size: 16px;
font-weight: bold;
padding: 15px;
text-shadow:0.1em 0.1em 0.01em #333;
}
legend.t
{
vertical-align: top;
}
fieldset
{
border-color:#F00;
border-style: solid;
}
html, body
{
max-width: 100%;
/*overflow-x: hidden;*/
margin:0;
}
aside.r
{
float: right;
width: 31%;
margin: 1%;
}
aside.l
{
float: left;
width: 31%;
margin: 1%;
}
section.s /*shadow on sections*/
{
width: 31%;
margin: 1%;
display: inline-block;
}