I have seen the WWDC-104 video showing UIScrollView for photos. I have downloaded the Sample code too. In my app the Structure is as follows,
(Root Class)Class A ---> Class B -----------> PhotoViewController(Containing ScrollView)
I am calling the PhotoViewController class by using presentModalViewController method in Class B.
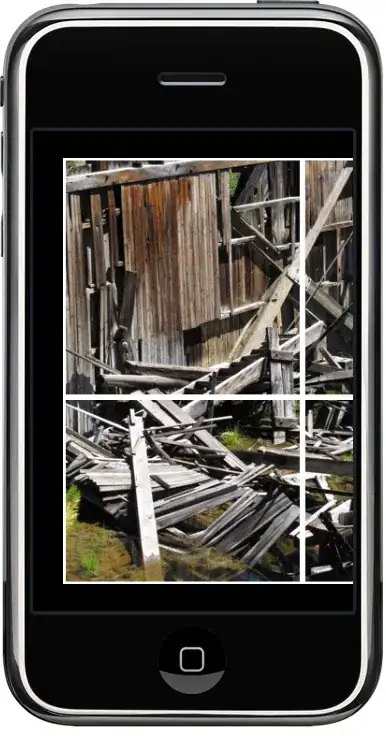
But with every swipe the new Image shifts to right on the view. A black vertical strip is visible on left of the image which widens with each swipe. So after 6 to 8 images the view becomes totally black.
I have not written any other code. Just copied the classes.
Why this happens when the PhotoViewController class is not the first class to be loaded? Is there any property that needs to be set for ScrollView ? Is there any mistake in this view Hierarchy?
Also How to start from a particular image (Load from 10th image)?
Any help/suggestion will be highly appreciated.
EDIT :

After First Horizontal Swipe,

After Second Horizontal Swipe,