I want to get documents from Cloud services like iCloud , google drive and dropbox on a button click (like in WhatsApp screenshot below), does anyone know how to do it in swift ? Thanks in advance
-
try this solution https://stackoverflow.com/a/50397424/2171764 – Jhonattan May 17 '18 at 17:38
2 Answers
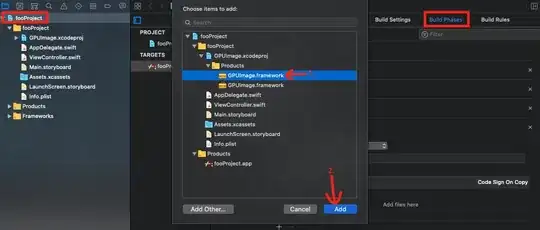
From your project's capabilities. First enable both the iCloud services and the Key-Sharing, import MobileCoreServices in your class and finally extended the following three classes inside your UIViewController :
UIDocumentMenuDelegate,UIDocumentPickerDelegate,UINavigationControllerDelegate
Implement the following functions :
public func documentPicker(_ controller: UIDocumentPickerViewController, didPickDocumentAt url: URL) {
let myURL = url as URL
print("import result : /(myURL)")
}
public func documentMenu(_ documentMenu:UIDocumentMenuViewController, didPickDocumentPicker documentPicker: UIDocumentPickerViewController) {
documentPicker.delegate = self
present(documentPicker, animated: true, completion: nil)
}
func documentPickerWasCancelled(_ controller: UIDocumentPickerViewController) {
print("view was cancelled")
dismiss(animated: true, completion: nil)
}
How to call all of this? Add the following bit of code to your click function..
func clickFunction(){
let importMenu = UIDocumentMenuViewController(documentTypes: [String(kUTTypePDF)], in: .import)
importMenu.delegate = self
importMenu.modalPresentationStyle = .formSheet
self.present(importMenu, animated: true, completion: nil)
}
Click your button. The following menu will pop up ..
In the case of DropBox. Upon clicking on any item. You will be redirected back to your app and the URL will be logged in your terminal.
Manipulate the documentTypes to your need. In my app, Users permitted to Pdf only. So, suit yourself.
kUTTypePDF
Also if you feel like customizing your own menu bar. Add the following code and customize your own function inside the handler
importMenu.addOption(withTitle: "Create New Document", image: nil, order: .first, handler: { print("New Doc Requested") })
Enjoy it.
- 2,054
- 3
- 15
- 33
-
1cannot set to "public.audio" showing this error " showing this error "Passed in type public.pdf doesn't conform to either public.content or public.item. If you are exporting a new type, please ensure that it conforms to an appropriate parent type." – Subhojit Mandal Jun 14 '17 at 20:35
-
1While initialising the UIDocumentMenuViewController, my app is getting crashed @Alexander – Mansuu.... Aug 18 '17 at 11:49
-
@Mansuu.... `UIDocumentMenuViewController` is not the class to be implement buddy, again the classes you need are `1.UIDocumentMenuDelegate`, `2.UIDocumentPickerDelegate` and `3.UINavigationControllerDelegate` just tested the chunks of code above and everything is working smoothly, remember to enable your Key-Sharing as well – Khaledonia Aug 18 '17 at 13:40
-
1I did the same as You suggested above. Enabled key sharing as well, but app crashes. @Alexander – Mansuu.... Aug 18 '17 at 14:15
-
@Mansuu.... what does the debugger say ? also did you import MobileCoreServices ? – Khaledonia Aug 19 '17 at 05:30
-
I ve done everything as you mentioned and I got the URL but now how to upload it to the server I do not know ) does anyone have any sample project? – Gulz Dec 23 '17 at 14:27
-
this is what i was searching for https://stackoverflow.com/a/39752152/6515342 and firebase I think has nothing to do with it – Gulz Dec 25 '17 at 04:00
First enable iCloud documents Capabilitie, see Apple documentation here
The you have to use UIDocumentMenuViewController
let importMenu = UIDocumentMenuViewController(documentTypes: doctypes, inMode: .Import)
importMenu.delegate = self
importMenu.popoverPresentationController?.barButtonItem = self.addButon;
self.presentViewController(importMenu, animated: true, completion: nil)
- 1,271
- 11
- 16
-
What do I do with the temporary url that I initially get from the documentpicker? I noticed that my pdfView displays that temporary url easily, but it only remains valid for a few minutes at most. In other words, when should I take the .lastcomponent from that temporary url and make it permanent by adding it to the Document path? I hope these questions make sense. – user3140521 Jan 07 '18 at 17:04