I have a layer-list
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:right="2dp" android:left="2dp" android:bottom="2dp" android:top="2dp">
<bitmap
android:gravity="center"
android:src="@drawable/ic_menu_alert"/>
</item>
<item android:height="10dp" android:width="10dp" android:gravity="right|top">
<shape android:shape="oval">
<size android:height="10dp" android:width="10dp"/>
<solid android:color="@color/navigation_drawer_notification_red_color"/>
</shape>
</item>
</layer-list>
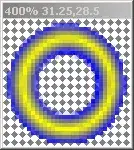
which shows this image
On lollipop and above everything is fine but on pre-lollipop red circle lose all sizing and padding attributes and image looks like this
I was looking for solution about 3 days and found nothing. I was trying to make my own toolbar layout and set to this imagebuuton scaleType="centerInside" but it didn't help. Could anyone help with this issue?
Thanks in advance!