I am working on an android app and using Spinner at many places in my app. What I want is to change the background color of the selected item of spinner, so that one can easily identify which item is currently selected.
I have already checked this link Setting background color for Spinner Item on selection but doing so will change the selected textview background color but do not change its color in dropdown list and I want to change the background color of the selected textview when I will see the dropdown list.
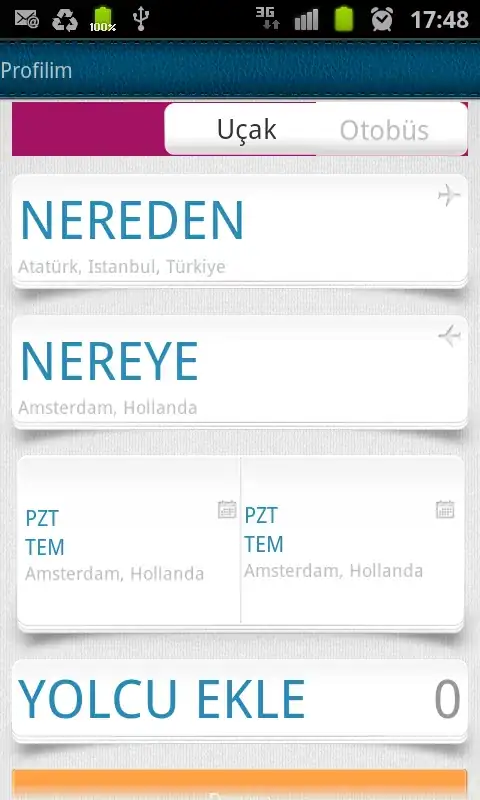
I want to change the color of selected item in list not on spinner, please see the image below.
 How can I do this? Please, can someone help me here?.
How can I do this? Please, can someone help me here?.
Thanks a lot in advanced.