I have a table that I want to limit the height of to 200px and display a vertical scroll bar if the height of the table is greater than that.
Searching on SO, I found this thread with this fiddle.
I applied the css to my files and added the class name scroll to the table.
Unfortunately, the table does not expand to fill the width of the display.
How do I overcome this?
I have tried many things, but I am out of ideas. Giving the table.scroll css class a width: 100%; distorts the columns!
Here is my css code that I took from the thread/fiddle:
table.scroll {
/*text-align: center;*/
margin: auto;
margin-top: 20px;
}
table.scroll, table.scroll td, table.scroll th {
border: 1px solid #8c8c8c;
}
table.scroll th {
/*width: 100%;*/
}
table.scroll thead {
display: block;
}
table.scroll tbody {
display: block;
max-height: 200px;
overflow-y: scroll;
}
table.scroll thead th, table.scroll tbody td {
width: 70px;
}
The above css interacts with the table css I have for other tables on the test page:
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #f9f9f9
}
.table-striped>tbody>tr:nth-of-type(even) {
background-color: #fff
}
.table-hover>tbody>tr:hover {
background-color: #f5f5f5
}
table.tablesorter thead tr .header {
cursor: pointer;
cursor: hand;
z-index: 1; /* used for placing the header behind the drop down menu */
}
table.tablesorter thead tr .header .arrow {
width: 25px;
height: 10px;
display: inline-block;
background: url(../img/tablesorter/whi-bg.gif) no-repeat center left
}
table.tablesorter thead tr .headerSortUp .arrow {
background: url(../img/tablesorter/whi-asc.gif)
}
table.tablesorter thead tr .headerSortDown .arrow {
background: url(../img/tablesorter/whi-desc.gif)
}
.table-no-bottom-margin {
margin-bottom: -20px !important;
}
This is the html table line of code for the srolling table:
<table id="resumes_saved_metadata_details_table" class="scroll table table-bordered table-striped table-hover table-condensed tablesorter table-no-bottom-margin">
This is what the table looks like with out the vertical scroll bar. This is how I would like the table columns displayed:
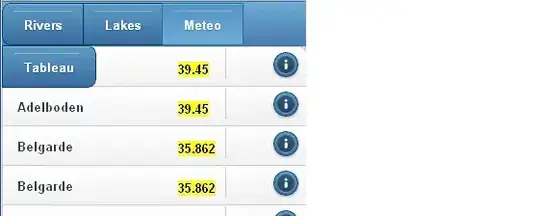
This is the current display of the table: