My intention is to align the boxplot with the textual content.
Here is the page of my BOXPLOT visualization
The following is the html code that makes the page appear, where the visulization is represented by the id boxplot. Demo.
I can invert the visualization but I cannot align it with the textual content. I looked up the bootstrap settings and placed it in different locations, but it always ended up coming in front of the text. I am not well-versed with css styling. Can anybody help?
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script><script src="https://code.highcharts.com/modules/exporting.js"></script>
<div class="container">
<h1>Where's the plag?</h1>
<div class="jumbotron">
<small>
<p>Atom Type: paragraph </p>
<p>Cluster Method: kmeans </p>
<p>k: 2 </p>
Stylistic Feature(s):
<p>honore_r_measure </p>
<p></p>
</small>
<br>
<div id='chart' style="height: 300px; width: 20000px"></div>
<br>
<button type="button" class="btn btn-primary btn-sm" data-toggle="collapse" data-target="#full_table">
Hide/Show Table
</button>
<div class="row collapse in" id="full_table">
<div class="col-md-9">
<div class="table-responsive" style="font-size:12px;">
<table class="table table-condensed table-scrollable table-bordered">
<thead>
<tr>
<th>Start Index</th>
<th>honore_r_measure</th>
<th>Suspicion Score</th>
</tr>
</thead>
<tbody>
<tr class="passage_starting_at_">
<td class="passage_row"> 0</td>
<td class="passage_row"> 2512.6585</td>
<td class="passage_row">0.0000</td>
</tr>
<tr class="passage_starting_at_">
<td class="passage_row"> 196</td>
<td class="passage_row"> 2115.8163</td>
<td class="passage_row" bgcolor=#F60C0C> 1.0000</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row">
<br class="col-md-9">
<div class="panel panel-default">
<!-- Change the id of the following div to either column or boxplot, whichever is required-->
<div id="boxplot" style="height: 300px; width: 750px"></div>
<div class="panel-heading">
easy_source
</div>
<div class="panel-body" id="document_content">
<p>
<div class="passage" features="<p>Span</p><p>0, 194</p><hr size = "10"<p>Plag. conf.</p><p>0.0</p><hr size = "10"<p>PLAG SPAN</p><p>No plag!</p><hr size = "10"<p>honore_r_measure</p><p>2512.6585</p><hr size = "10""
style="font-size:14px;display:inline;;color:rgb(0,0,0);" id='pass0'>
This is a really short source that isn't all that super exciting. It should have some nice fingerprints that hopefully match its plagiarized copy which is named easy_test.txt. Pretty cool stuff.
</div>
<br/>
<div class="passage" features="<p>Span</p><p>196, 379</p><hr size = "10"<p>Plag. conf.</p><p>1.0</p><hr size = "10"<p>PLAG SPAN</p><p>No plag!</p><hr size = "10"<p>honore_r_measure</p><p>2115.8163</p><hr size = "10""
style="font-size:14px;display:inline;color:rgb(255,0,0);" id='pass1'>
It also has another couple of lines which are not in the test document but are also here and are very exciting. This will make jaccard similarity not quite 1.0 but probably about 0.6.
</div>
<br/>
</div>
</div>
</div>
</div>
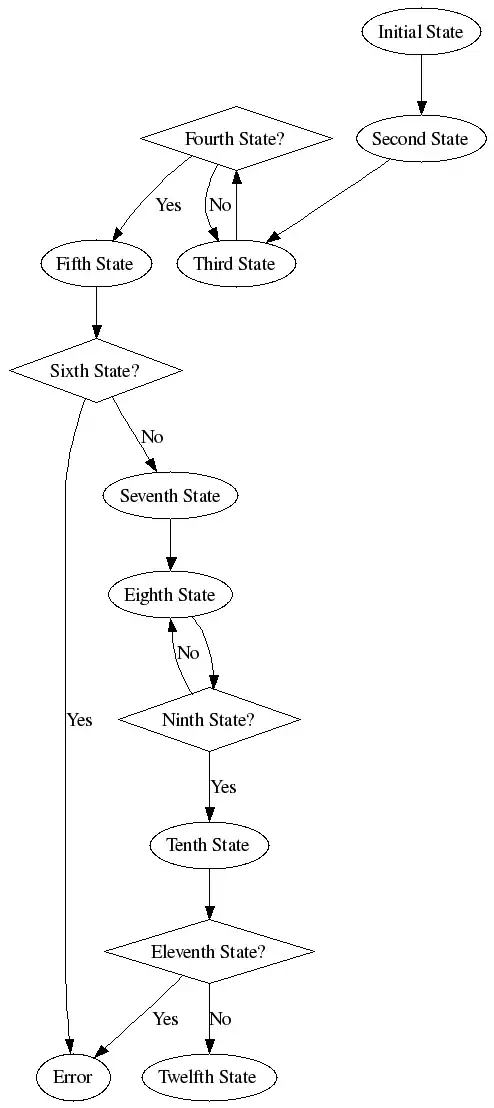
basically, I want the diagram to be like this