I an new to HTML/CSS and I am creating a webpage with a responsive navigation bar on the top. The problem I am facing is that when the navbar is collapsed and the button is pressed, the navbar-items are aligning on the left side of the opened navigation menu. I want the items to be aligned to center on the menu. I searched so much on SO and W3schools, but I couldn't get a solution to my problem.
Here is my HTML code I am using:
<html>
<head>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="CSS/stylesheet.css">
<title>
My Personal Portfolio
</title>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><strong>Vatsal Sura</strong></a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav nav-pills navbar-nav navbar-right">
<li class="nav-item active"><a class="nav-link" href="#">ABOUT</a></li>
<li class="nav-item "><a class="nav-link" href="#">MY PORTFOLIO</a></li>
<li class="nav-item"><a class="nav-link" href="#">CONTACT ME</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
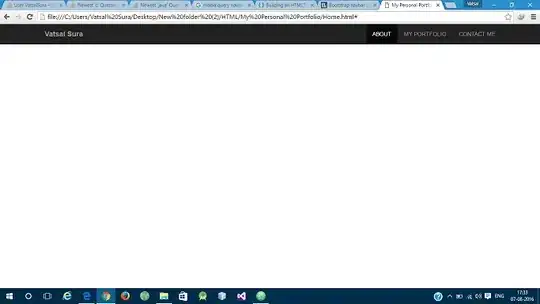
Here is an image of the webpage when it is first loaded on large screen:

And here is another image when the browser is minimized and the navigation bar is collapsed:

And when the button is clicked, the navbar is opened below the original one and the items are aligned to the left-side, but I want them to be aligned to center of the navigation bar.

P.S.: Here I want the nav-items to be right aligned at first when it is not collapsed, but I want them to be center aligned when they are collapsed. Any help would be appreciated. Thank you.