I'm using TinyMCE as text field and I need it be possible Making Image upload in it, and for that I am using KCFinder, Just What the Problem is that when I click in Upload Images , it appears only a box in White : the following initialization code to TinyMCE (Note : I'm programming in angular):
vm.tinymceOptions = {
resize: false,
height: 300,
menubar: false,
plugins: 'autolink link image preview fullscreen textcolor ',
toolbar: 'undo, redo | styleselect | cut, copy, paste | bold, italic, underline, strikethrough | subscript, superscript | alignleft aligncenter alignright | link image | preview, forecolor',
file_browser_callback: function(field, url, type, win) {
tinyMCE.activeEditor.windowManager.open({
file: 'app/template/plugin/kcfinder/browse.php?opener=tinymce4&field=' + field + '&type=' + type,
title: 'KCFinder - Caminho atual: ',
width: 700,
height: 400,
inline: true,
close_previous: false
}, {
window: win,
input: field
});
return false;
}
};
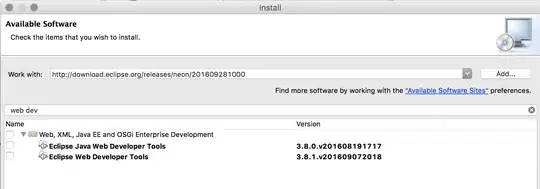
And that's what appears when I open the image upload in TinyMCE :