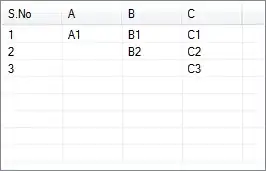
I would like to expand or collapse all subgrids when I click on the first column (yellow) under the selected row.
Plz see pictures below :
and I would like to add some icon in this column.
I've tried with this code in onSelectRow event :
jQuery(this).closest("tr.ui-subgrid").find("td.ui-widget-content:first").append('<span class="ui-icon ui-icon-plus"></span>');
but without success.
Many thanks for anybody who could help me.
Have a nice day
Cheers Jihel