If I have an inheritance method set up like this:
function A() {}
function B() {
A.call(this,{});
}
B.prototype = Object.create(A);
B.prototype.constructor = B;
function C() {
B.call(this, {});
}
C.prototype = Object.create(B);
C.prototype.constructor = C;
var a = new A();
var b = new B();
var c = new C();
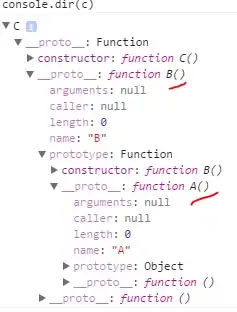
Is it possible to confirm, that the instance c has A in it's prototype chain, or has the information been lost somewhere?