I've done this in CSS.
It works great in Google Chrome after adding:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
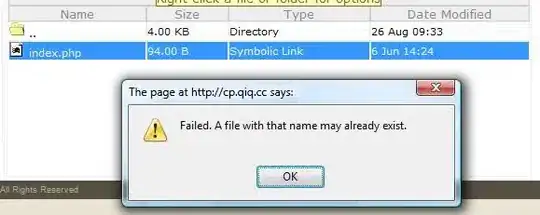
But in FireFox it looks like this:
See source here
I tried several things and searched a lot. I don't know what to do to get rid of those borders FireFox creates. Most stuff I find is about transition, which I don't use. Any ideas would be very much welcome.
References:
- CSS3 transform rotate causing 1px shift in Chrome
- -webkit-transform rotate - Pixelated images in Chrome
- CSS transition effect makes image blurry / moves image 1px, in Chrome?