How can I prevent the textarea from stretching beyond its parent DIV element?
I have this textarea inside a table which is inside a DIV and it seems that it causes the entire table to stretch out of its bounds.
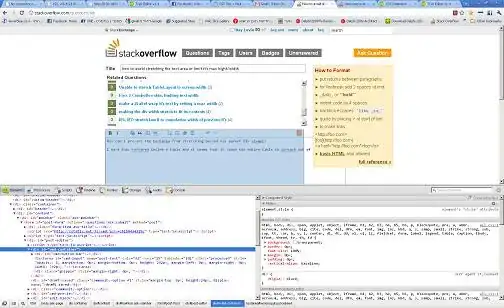
You can see an example of the same situation even in a more simple case, just putting a text area inside a div (like what is used here in www.stackoverflow.com)
You can see from the images below that the textarea can stretch beyond the size of its parent? How do I prevent this?
I'm kind of new to CSS so I don't really know what CSS attributes should I be using. I tried several like display, and overflow. But they don't seem to do the trick. Anything else I might have missed?


UPDATE: HTML
CSS
textarea {
max-width: 50%;
}
#container {
width: 80%;
border: 1px solid red;
}
#cont2{
width: 60%;
border: 1px solid blue;
}
If you put this code inside the http://jsfiddle.net, you will see that they act differently. Although the textarea is limited to the percentage declared in its css style, it is still possible to get it to cause its parent table to be as large as it wants to be, and then you can see that it spills over its parent border. Any thoughts on how to fix this?