I want to change the height of the UIToolbar in Navigation Controller, but I am not able to do so in swift with Xcode 7.3 and iOS 9. I have tried to set frame with CGRectMake at viewDidLoad, but it didn't work. Also tried to init a custom UIToolbar(), but the height remain the same.
Edit:
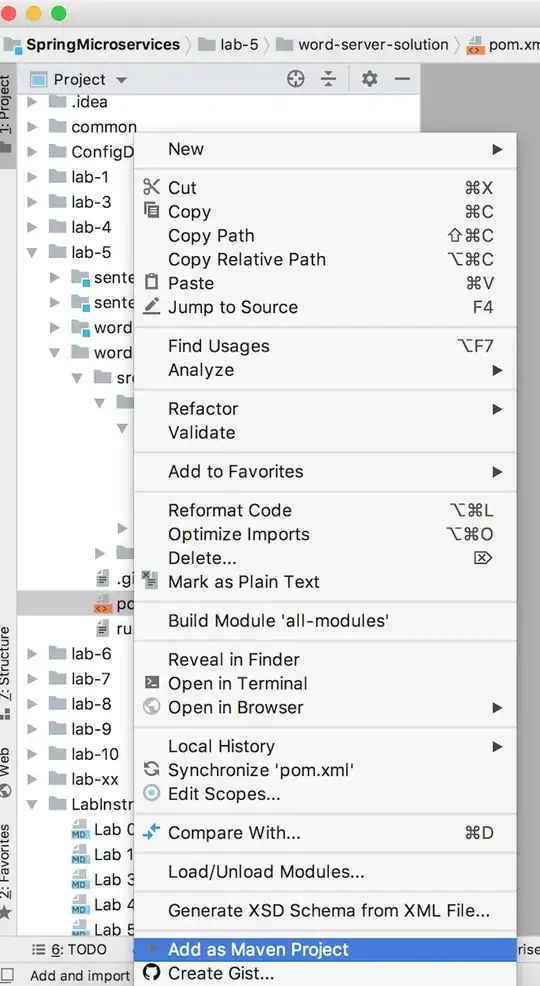
As per one of the answers, I have tried selected toolbar, press control and select the toolbar again, but what I got is shown in below screenshot instead: