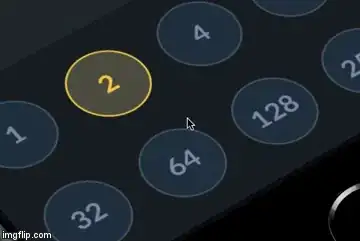
I am trying to do something like this.. Can someone point me in the right direction?
Right now, i am using a Scale Animation and FadeOut Animation. It looks like this..
How do i add background colour to this.. Also please keep in mind that i want this to work from ICS/Jellybean
My code till now...
fade_out_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="100" />
</set>
scale_up_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="100"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
activity_main.xml - just the relevant part
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:id="@+id/textView4"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:layout_margin="8dp"
android:background="@drawable/shape_circle"
android:gravity="center"
android:text="004"
android:textColor="@color/light_gray"
android:textSize="18sp" />
<View
android:id="@+id/outer_view"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:visibility="invisible"
android:background="@drawable/shape_circle_yellow"/>
</RelativeLayout>
shape_circle.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_pressed="false" android:state_selected="false">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/medium_gray" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_selected="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
</selector>
shape_circle_yellow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:shape="oval">
<stroke android:color="@color/yellow"
android:width="4dp" />
</shape>
Java code:
textView4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final View view2 = findViewById(R.id.outer_view);
Animation scale_up_animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale_up_animation);
final Animation fade_out_animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_out_animation);
scale_up_animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
view2.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd(Animation animation) {
view2.startAnimation(fade_out_animation);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
fade_out_animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view2.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
view2.startAnimation(scale_up_animation);
}
});