I've always been using android:background="?selectableItemBackground" for a ripple effect when a view (a LinearLayout for example) is clicked. I think I read somewhere that this is backwards compatible to API 14.
However, I've found that I need to use this ripple effect but with a white background. Specifically, I have a layout for a list item that will be displayed on the default color background (I'm extending from Theme.AppCompat.Light.NoActionBar), so I want the list item to stand out from this background by coloring the list item plain white (#FFFFFF).
Here is the list item layout:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="?selectableItemBackground"
android:layout_width="match_parent"
android:layout_height="wrap_content">
...
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="@dimen/mdu_keyline_1"
android:paddingRight="@dimen/mdu_keyline_1"
android:paddingTop="@dimen/mdu_padding_normal"
android:paddingBottom="@dimen/mdu_padding_normal">
...
</LinearLayout>
</FrameLayout>
The above produces the ripple effect without the white background.
If I try:
<FrameLayout ...
android:background="@color/white">
This obviously produces a white background but without the ripple effect.
I also tried something else - and this produced a result closest to what I am looking for:
<FrameLayout ...
android:background="@color/white">
...
<LinearLayout ...
android:background="?selectableItemBackground">
The above gave me the white background with a ripple effect. However, the ripple always seems to start from the center regardless of which part of the item I click.
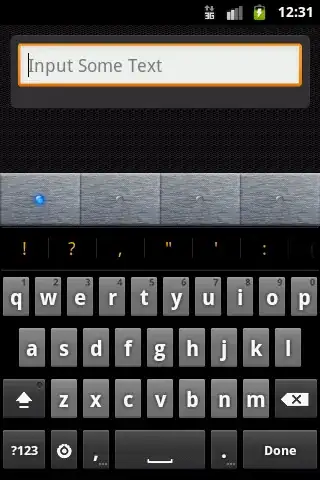
Here are some screenshots showing the current result (ignore the shadow at the top of the list items - this is the shadow from the AppBarLayout and Toolbar I am using).
How could I achieve the desired effect?