I'm trying to implement routerLinkActive to my app but i'm facing the issue that it's sets class active to multiple links. Here's how i'm doing it
<ul class="nav nav-tabs">
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/']">Home</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/about']">About</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/contact']" >Contact Us</a></li>
</ul>
Here it's how it looks
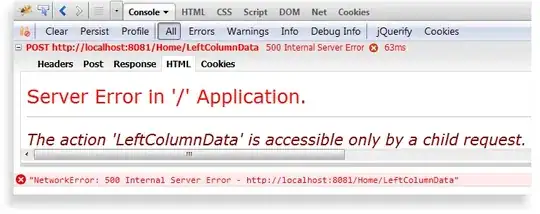
 Here it's how it look in dev-tools
Here it's how it look in dev-tools
 And my address bar
And my address bar